【このページはwebkitブラウザの検証用です】
MacのブラウザSafariのテキスト表示に、デフォルトでアンチエイリアスがかかっていることは知られていますが、このデフォルトの状態をCSSで現すと、「-webkit-font-smoothing: subpixel-antialiased」となります。これは元のフォントよりもやや太くなっているそうです。
これを本来のフォントに近く、かつアンチエイリアスをかけてきれいに見せるためには、「-webkit-font-smoothing: antialiased」と指定すればよいようです。
実際にSafariなどで確認してみました。
- サンプルの(1)は、「-webkit-font-smoothing: none」として、アンチエイリアスを無効にしているので、ジャギー(ギザギザ 線)が目立ちます。
- サンプルの(2)は、デフォルトの「-webkit-font-smoothing: subpixel-antialiased」です。比較するとやや太いということが分かります。
- サンプルの(3)は、「-webkit-font-smoothing: antialiased;」アンチエイリアスがかかっていて、かつ細く見えます。
サンプル
(1)サンプルテキスト ひらがな 漢字 ABCD abcd 12345
-webkit-font-smoothing: none
(2)サンプルテキスト ひらがな 漢字 ABCD abcd 12345
-webkit-font-smoothing: subpixel-antialiased(Default)
(3)サンプルテキスト ひらがな 漢字 ABCD abcd 12345
-webkit-font-smoothing: antialiased
サンプルのCSSソース
/* アンチエイリアス無し */
p.webkit-01 {
-webkit-font-smoothing: none;
}
/* webkitのデフォルト */
p.webkit-02 {
-webkit-font-smoothing: subpixel-antialiased;
}
/* アンチエイリアス */
p.webkit-03 {
-webkit-font-smoothing: antialiased;
}
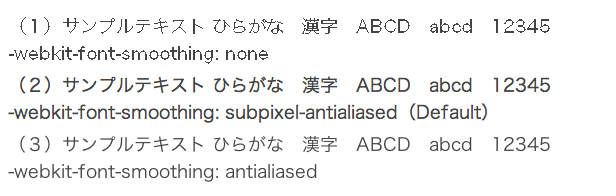
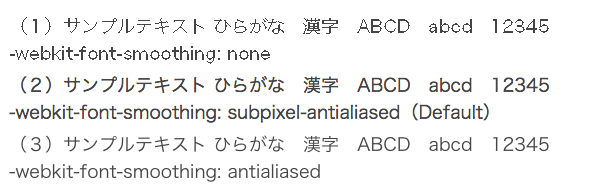
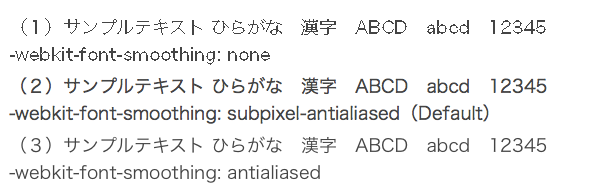
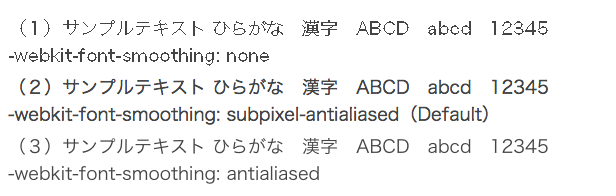
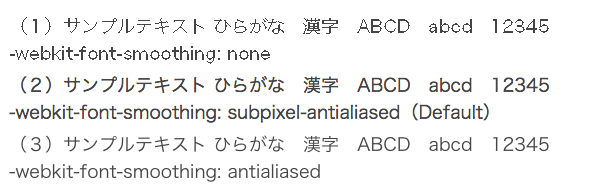
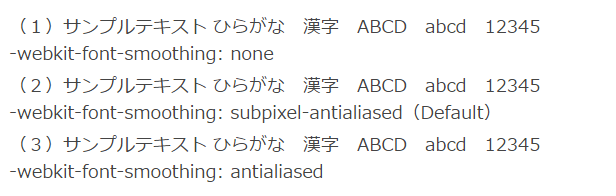
Mac Safari5の表示(スクリーンショット)

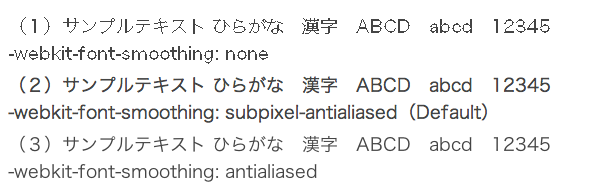
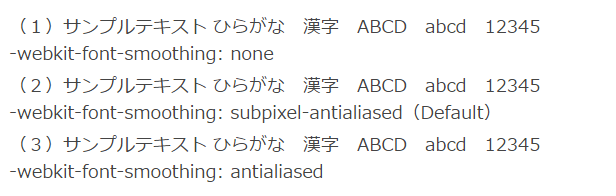
Mac Safari10の表示(スクリーンショット)

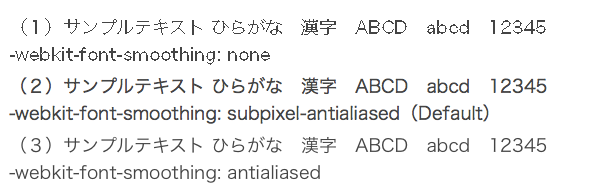
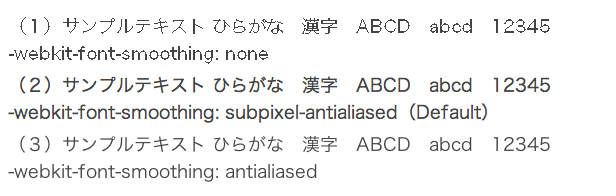
Mac Google Chrome46の表示(スクリーンショット)

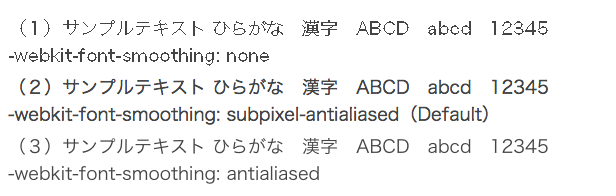
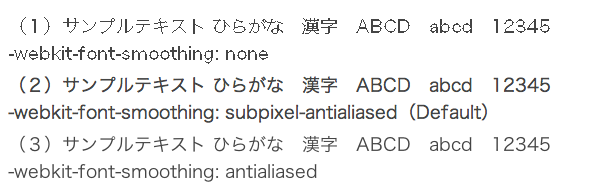
Mac Google Chrome54の表示(スクリーンショット)

Windows Google Chrome54の表示(スクリーンショット)
三つともほとんど変わりません

Mac Opera37の表示(スクリーンショット)