経線を付ける方法
ドットやダッシュの背景画像を次のように作ります(サンプル3の例です)。

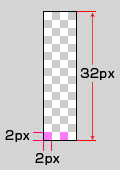
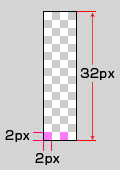
この例では、画像の最下段に縦横2pxのドットと同じく2pxの空きで、点線を描きます。左画像(市松模様はPhotoshopなどで使われる透過を意味する表現です)。
この例の横サイズは4pxあればOKですが、連続を分かりやすくするため、8pxにしています。
高さは32pxに設定し、背景透過のgifで保存しました。この高さの値をcssで「line-height:32px」と指定します。
#text03
{
margin: 0px;
background-image: url("keisen-2pxdot32-pink.gif");
line-height: 32px;
}
サンプル1 font-size:14px 背景画像:縦横1pxのドット、高さ28px
[ダミーテキスト1] ポイントカードを発行し,商品の購入者に対し,次回以降の買い物の際に支払いの一部に充当できるポイントを提供する場合は、景品ではなく値引。
取引通念上妥当と認められる基準に従い,取引の相手方に対し,支払うべき対価を減額すること又は割り戻すことは,値引と認められる経済上の利益に該当し、景品表示法上の景品類には該当しません。
サンプル2 font-size:14px 背景画像:縦1px横3pxのダッシュ、高さ32px
[ダミーテキスト2] ポイントカードを発行し,商品の購入者に対し,次回以降の買い物の際に支払いの一部に充当できるポイントを提供する場合は、景品ではなく値引。
取引通念上妥当と認められる基準に従い,取引の相手方に対し,支払うべき対価を減額すること又は割り戻すことは,値引と認められる経済上の利益に該当し、景品表示法上の景品類には該当しません。
サンプル3 font-size:14px 背景画像:縦横2pxのドット、高さ32px
[ダミーテキスト3] ポイントカードを発行し,商品の購入者に対し,次回以降の買い物の際に支払いの一部に充当できるポイントを提供する場合は、景品ではなく値引。
取引通念上妥当と認められる基準に従い,取引の相手方に対し,支払うべき対価を減額すること又は割り戻すことは,値引と認められる経済上の利益に該当し、景品表示法上の景品類には該当しません。
サンプル4[textarea] font-size:14px 背景画像:縦横2pxのドット、高さ32px