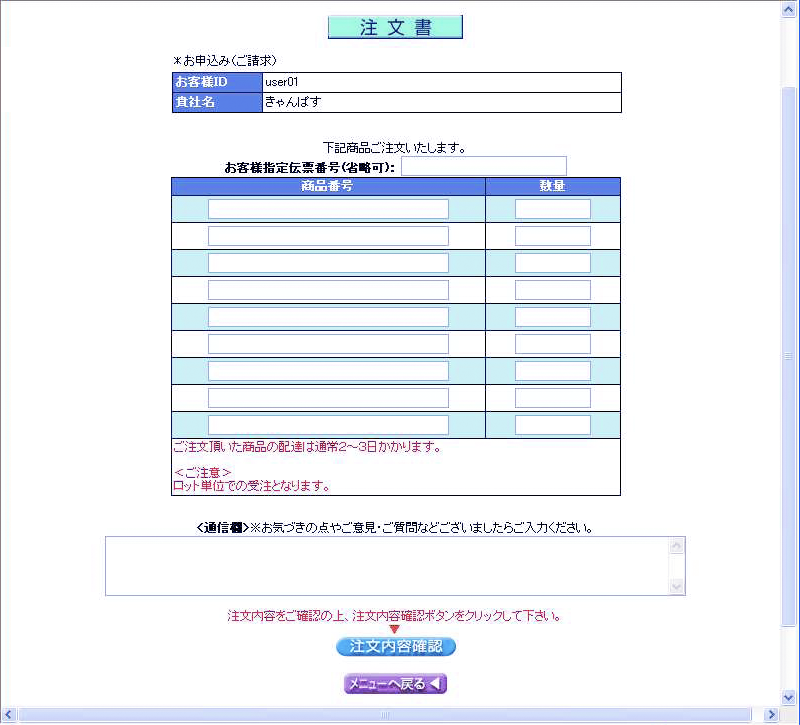
興味深いポイントを強調するため、その箇所に「+」のボタンを設置し、それをクリックすると、モーダルウィンドウ風の解説ウィンドウを開きます。ウィンドウが開くとボタンは「X」に変わります。閉じるときはこの「X」をクリックします。ウィンドウが開じると、「+」のボタンの色が既読を意味する濃いグレイに変わります。ページをリロードすると元に戻ります。解説ウィンドウの開閉、既読判定などはjQueryを使い、「+」ボタンの設置指定はCSSで行っています。なお、サンプルに使用した画像は、「
百万石 BtoB WEB受注システムのマニュアル・発注側-発注者側画面(1)」のものです。
追記:一番上に位置するボタンのみ感度が悪いことがあります。その場合、何度かクリックを繰り返してください。