
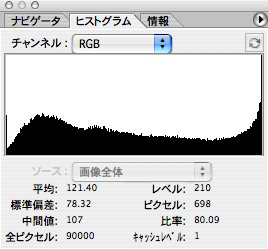
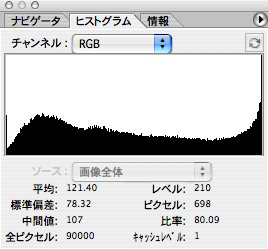
ヒストグラムとは、画像を構成している各ピクセルの輝度の分布をグラフ化したもので、Photoshop等のペイント系、レタッチ系ソフトでよく利用されます。横軸は輝度を表し、左端が輝度0の純黒、右端が輝度255の純白になっています。縦軸は各輝度のピクセルの数です。
次の画像はサンプル用の花の写真(左側・png画像)と、それをPhotoshopで開いて表示させた比較用のヒストグラム画像(右側)です。その下の段が、今回のテスト出力です。花の写真(左側・canvas表示)とそのヒストグラム(右側、ブラウザ画面サイズによっては下側)になっています。下記参照元の「d3.v3.min.js」などのスクリプトを利用させていただきました。なおヒストグラム表示のSVG表示のスクリプトの影響か、レイアウトがうまく治まらないため、テスト出力を最下段にしています。