424242 jQueryを使って動的に角の丸みを描いています。これはCSS3のinset box-shadowや border-radiusを適用する場合、ブラウザが完全にレンダリングできないのを補うためらしいです。その他のスタイル要素やトランジションはすべてCSS3で作られています。左側のグレー(#424242)の画像は、画像スタイルのかかり具合を分かりやすく見せるためのものです。他の3つの画像は、当方のオリジナルに差し替えています。
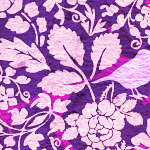
元の画像 (jQueryを使った背景画像装飾無し)




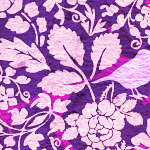
マウスオーバーで、モーフィング + 内側へシャドーを追加