Androidスマートフォンの標準ブラウザで、テキストが自動改行(2)
Androidスマートフォンの標準ブラウザ(地球儀アイコン)で、長めのテキストが真ん中付近で自動改行されてしまうことがあります。
Androidスマートフォンを縦持ち(portrait)のときにはテキストの真ん中付近で、横持ち(landscape)のときは、左から2/3付近で自動改行されることがあります。これはスマートフォンの比較的小さな画面で、自動改行して見やすくするためのものらしいのですが、Androidスマートフォンは、iOSなどに比べると数えきれないほどの種類があり、画面サイズも多種多様です。それを一律に「真ん中付近で改行」というのはちょっと乱暴な気がします。

画像中央で、テキストが自動改行され、左により、その右が空いています。
ちなみに、この問題が起きるのはAndroid4までの標準ブラウザ(地球儀アイコン)で、Android4.1からAndroidの標準になった「Chrome」では、起きないようです。
◆ユーザー側の対処(自動改行させない):
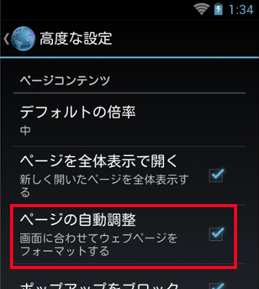
ブラウザ画面右上の「設定」ボタンから→「設定」→「高度な設定」→「ページの自動調整」と進み、「ページの自動調整」のチェックを外して、この機能を無効にします。

◆サーバー側の対処(自動改行させない):
自動改行されてしまうテキストを内包するタグ、例えば<p>タグに直接「style="background: #ffffff;"」などと記述して色や画像を指定します。
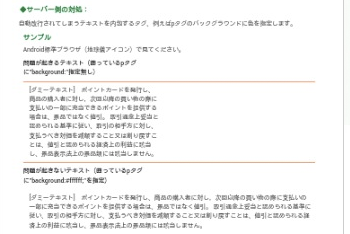
サンプル
Android標準ブラウザ(地球儀アイコン)で見てください。
自動改行されてしまいます(囲っているpタグに"background:"指定無し)
[ダミーテキスト] ポイントカードを発行し、商品の購入者に対し,次回以降の買い物の際に支払いの一部に充当できるポイントを提供する場合は、景品ではなく値引。 取引通念上妥当と認められる基準に従い、取引の相手方に対し、支払うべき対価を減額すること又は割り戻すことは、値引と認められる経済上の利益に該当し、景品表示法上の景品類には該当しません。
問題は起きません(囲っているpタグに"background:#ffffff;"を指定)
[ダミーテキスト] ポイントカードを発行し、商品の購入者に対し,次回以降の買い物の際に支払いの一部に充当できるポイントを提供する場合は、景品ではなく値引。 取引通念上妥当と認められる基準に従い、取引の相手方に対し、支払うべき対価を減額すること又は割り戻すことは、値引と認められる経済上の利益に該当し、景品表示法上の景品類には該当しません。
問題は起きません(囲っているpタグに"background:url(img/spacer.gif);"を指定)
[ダミーテキスト] ポイントカードを発行し、商品の購入者に対し,次回以降の買い物の際に支払いの一部に充当できるポイントを提供する場合は、景品ではなく値引。 取引通念上妥当と認められる基準に従い、取引の相手方に対し、支払うべき対価を減額すること又は割り戻すことは、値引と認められる経済上の利益に該当し、景品表示法上の景品類には該当しません。
自動改行されてしまいます(囲っているpタグの親要素に"background:#ffffff;"を指定)
[ダミーテキスト] ポイントカードを発行し、商品の購入者に対し,次回以降の買い物の際に支払いの一部に充当できるポイントを提供する場合は、景品ではなく値引。 取引通念上妥当と認められる基準に従い、取引の相手方に対し、支払うべき対価を減額すること又は割り戻すことは、値引と認められる経済上の利益に該当し、景品表示法上の景品類には該当しません。
【追記】
いろいろ試した結果、自動改行を無効にする際、改行されてしまう要素がブロックレベル要素かインライン要素かで、対応が違ってきます。
pやdivなどのブロックレベル要素の場合は、そのタグに直接「style="background: #ffffff;"」などと記述して、要素のバックグラウンドに色や画像を指定します。
インライン要素、例えば<span>要素では、そのタグに「style="background: #ffffff;"」を指定しても、修正できません。この場合、<span>要素の親要素のブロックレベル要素に指定するか、<span>要素自身をcssの「display:inline-block」などを使ってブロックレベル要素に変換してから「background:#ffffff;」を指定します。
次のページでは、ブロックレベル要素とインライン要素のケースについてやや詳しく試しています。
→ Androidスマートフォンの標準ブラウザで、テキストが自動改行(2)