|
|
|
ブラウザの後方互換モードによるwidthの解釈の違い その(2)
|
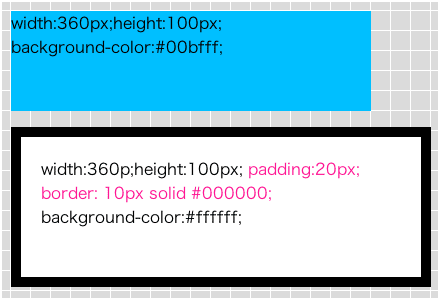
(バックの1マス20px)
width:360px;height:100px;
background-color:#00bfff;
width:360p;height:100px; padding:20px;
border:
10px solid #000000;
background-color:#ffffff;
●前ページで、正しくレイアウトされなかったブラウザ( IE6、IE7 後方互換モードなど)も
今度は標準モードなので、下のgifイメージと同じになっているはずです
このような解釈の違いは、IE6後方互換モードの他、MacのIE5後方互換モード、
Opera8後方互換モードでも同様に起こります。
関連ページ:→「!DOCTYPE文(ドキュメントタイプ宣言)による「標準準拠モード」と「後方互換モード」」

→関連ページ:マメ知識「CSSハック・ボックスモデルハック」
|
|