|
|
|
|
floatを利用した際、ブラウザの解釈の違い(1)
|
|
|
このページは、Windows IE6もしくはIE7とIE8やFirefox等の解釈の違いを確認するためのサンプルです。1台のPC上で、異なるバージョンのWindows IEの解釈、振る舞いを比較する場合、IETesterが便利です。
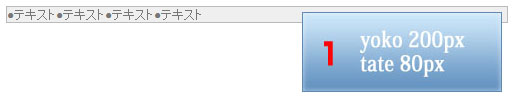
→ IETester:http://www.my-debugbar.com/wiki/IETester/HomePage ブラウザは、htmlの上の記述から下へ順にレンダリングしていきます。その流れの中にfloatの指定が あると、流れの順から外され処理されます。 1. 下の例では、最初に記述された画像がfloat:rightで divの囲みの処理から外され右に寄り、後に 続くテキストが左に寄り、divは、このテキストのみを囲みます。ところがWindows IE6、IE7は、float解釈のバグがあり、floatした画像を含めて囲んでしまいます。IE8では修正されています。
<div style="width:500px; background:#efefef; border:1px solid #bbb;">
<img style="padding:5px; float:right;" src="test1.jpg" alt="floating image1" height="80" width="200">●テキスト●テキスト●テキスト●テキスト </div>  ●テキスト●テキスト●テキスト●テキスト ●テキスト●テキスト●テキスト●テキストIE8やFirefoxの表示(キャプチャ画像)
 2. 次の例では、最初に記述された画像1がfloat:right、次の画像2がfloat:rightになっています。 floatした画像以外にdivの中に要素はありません。結果divのグレイのborderは囲うものがなく、 横線のみのような状態になります。 IE6、IE7は、本来含めないfloat指定の画像を2点とも、divが 囲んでしまいます。 その下にfloat指定のない画像3と画像4が薄黄色のバックグラウンド指定のdivに囲まれて続きます。 が、上の横線状のdivが起点となるため、薄黄色のdivは、画像1、画像2の下にもぐりこみます。しかし、 IE6、IE7では、2つのブロックが離れてしまいます。
<div align="left">
<div style="width:500px; background:#efefef; border:1px solid #bbb;"> <img style="padding:5px; float:right;" src="test_images/test1.jpg" alt="floating image1" height="80" width="200"> <img style="padding:5px; float:left;" src="test_images/test2.jpg" alt="floating image2" height="80" width="200"></div></div> <br /> <div align="left"> <div style="margin-top:10px; background:#ffc; width:500px; border:1px solid #bbb;"> <img style="padding:5px;" src="test_images/test3.jpg" alt="floating image3" height="80" width="200"> <img style="padding:5px; " src="test_images/test4.jpg" alt="floating image4" height="80" width="200"></div>     IE8やFirefoxの表示(キャプチャ画像) 
3. 次の例は、2.の一部を変更したものです。2つずつの画像を記述上で内包する2つのdivブロックの 間に <br />を入れていますが、ここにfloat解除を記述しました。 こうすることで、薄黄色のdivは、画像1、画像2の下へのもぐりこみを止めます。
<div align="left">
<div style="width:500px; background:#efefef; border:1px solid #bbb;"> <img style="padding:5px; float:left;" src="test_images/test1.jpg" alt="floating image1" height="80" width="200"> <img style="padding:5px; float:left;" src="test_images/test2.jpg" alt="floating image2" height="80" width="200"></div> </div> <br style="clear:both;" /> <div align="left"> <div style="margin-top:10px; background:#ffc; width:500px; border:1px solid #bbb;"> <img style="padding:5px;" src="test_images/test3.jpg" alt="image3" height="80" width="200"> img style="padding:5px;" src="test_images/test4.jpg" alt="image4" height="80" width="200"></div>   |
|
Copyright© 2019 Conifer,Inc. All rights reserved.
|
