マメ知識:使える無料のwebサービス19・CSSだけで作るグラデーション
CSSだけで作るグラデーション
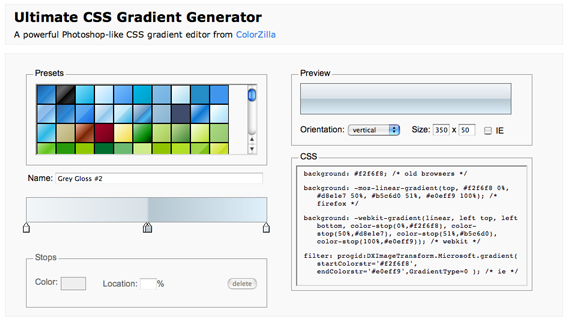
画像を使わず、それでいてグラデーション表現したい…そんなときに便利なグラデーション作成ジェネレーター。あらかじめ、Photoshopのスタイルのようなグラデーションが132個用意されていて、プレビューを見ながら簡単に作成できます。特にPhotoshopを使っている人なら、似たインターフェースなので、戸惑うことがありません。
残念なのは、Windows IEに非対応で、IE独自のfilterを使うことで、似た雰囲気を作り出します。
また、古いブラウザ用には、基本色を使ってベタに塗りつぶします。
Firefox用とChrome、Safariなど用の計4種類のCSSコードが動的に作成されます。
※なお、IEでこのサービスページにアクセスすると、機能をフルにサポートしていない旨のワーニングが出ます。
追記:バージョン10以上のIEでは対応したため、ワーニングは出ないようです。
Ultimate CSS Gradient Generator
使い方
- 左側のPresetsからスタイルを選びます。
- その下にあるグラデーションマップでスライダーを動かしたり、色を変えたりして作成します。
追記:色はスライダーの矢印部分をダブルクリックして表示されるカラーピッカーから変更できます。 - 作成した内容は、右のPreviewとCSSに直ぐ反映されます。
- Previewでは、グラデーションの形態を決め、サイズを入力して、目安にします。またIEにチェックを入れると、IEでの 見え方を確認できます。
- スタイルが決まったら,後はCSSの内容をhtmlなどにコピーペーストして利用します。
※このページで紹介しているサービスなどの利用は、すべて使用者ご自身の責任でお願いします。