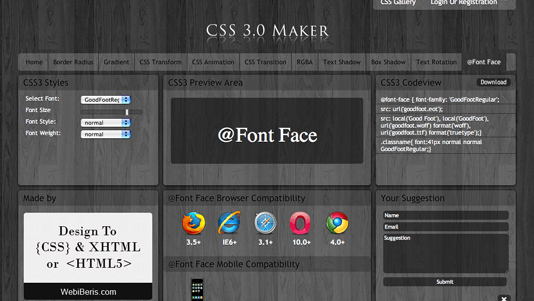
「CSS 3.0 Maker」は、面倒なCSS 3.0のコードを、画面左側のスライダーを動かし、変化を画面真ん中のプレビューで見ながら設定して、動的に生成されたソースコードをコピー、またはダウンロードして保存という具合に簡単に作成できるCSS 3.0 ジェネレーターの無料webサービスです。
htmlやcssが理解できる人には、とても便利なサービスです。css 3.0のテストやひな形作りに役立ちそうです。
画面真ん中の下側には、スタイルそれぞれの対応ブラウザも表示されます。
ソースをダウンロードした場合は、zip圧縮されたhtmlになります。

作成できるスタイル
|
border-radius:ボックスを角丸に
|
rgba:色のRGB表記と透明度
|
|
gradient:ボックスにグラデーション効果
|
text shadow:テキストにシャドウをつける
|
|
css transform:回転や縮小拡大
|
box shadow:ボックスにシャドウをつける
|
|
css animation:アニメーション効果
|
text rotation:テキストの回転
|
|
css transition:アニメーション効果
|
@font face:利用フォントを指定
|
作成したサンプル( @font face:GoodFootRegular )
作成したサンプルをGoogle web font(Sansita One)に変更