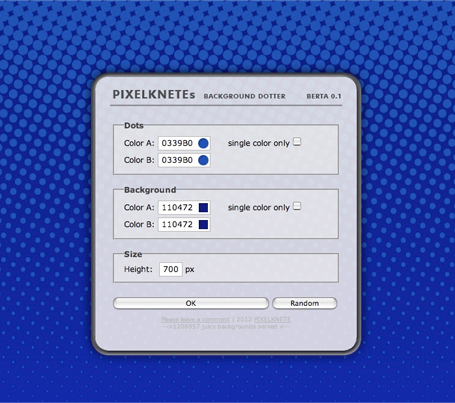
「Pixelknetes Background Dotter」は、ドットの大小でグラデーション効果を出した背景画像を作成してくれるジェネレーターです。
デフォルトの背景画像は、ドットの色が#0339B0、背景の色が#110472になっています。
この色を変更することで、ユニークな背景画像を作ることができます。
ドットの色は、[ Dots]のColor AとColor Bの2つ用意されていて、違った色コードを入力すると、隣り合ったドットの色が変わります。違った色コードで作成してみて、単色に戻したいときは、色コードを入れ直す手間をかけず、「single color only」にチェックを入れれば、Color Aのみが適用されます。
背景色は、[ Background ]で、ドットの色と同様にColor AとColor Bの2つ用意されていて、使い方は同じですが、違いは2色によるグラデーションになります。
[ Size ]で背景画像の高さを変更できます。
後は、[ OK ]ボタンをクリックすれば、背景画像を作成してくれて、画面の背景に反映します。また、[ Random ]をクリックすると、数値をランダムで選んで、作成してくれます。
なお、画像は「dotted_bg.png」もしくは「dotted_bg.php.png」という名称で、サイズは、横75px、縦700px(Sizeで決めたサイズ)になります。

画像の保存方法
|
Firefoxの利用が推奨されています。背景画像を作成後、Firefoxで背景部分にカーソルを置き、右クリックから 「背景画像だけを表示」(右画像)を選び、背景画像を表示させ、再度右クリックで保存します。
その他のブラウザでも、ソースを見て、背景画像を保存できますが、Firefoxを使ったほうが簡単です。
また、他のブラウザで、既に背景画像を作成してしまった場合、urlをすべてコピーし、Firefoxのurl欄にペーストすれば、同じものを再現できます。
|
|
作成した背景画像の利用方法
[ Background ]のColor Bの色コードを書き留めておき(下の場合 #115A11)、以下のようにhtmlのbodyタグなどに記述します。
<body style="background:#115A11 url(dotted_bg.php.png) repeat-x;">
実際に作った背景画像を適用させたページはこちらです。 |
● Pixelknetes Background Dotter:http://www.pixelknete.de/dotter/index.php
※現在、このURLは無効のようです。