使える無料のwebサービス23:3x4 Grid Builder
3x4 Grid Builder(グリッドシステムジェネレータ)
3x4 Grid Builder:http://www.3x4grid.com/
現在このサービスは停止しているようです。

グリッドシステムとは
グリッドレイアウトと呼ぶこともあります。htmlをレイアウトする際に幅を固定し、均等に分けたマス目を並べて、マス目の数でカラムなどを作成する方法です。例えば12等分したマス目で、横幅2:1:1の比率の3カラムを作成する場合は、グリッド(最小単位のマス目)を6個、3個、3個と並べればでき上がります。基本的にcssのみで構成されますが、javascriptを利用して、幅可変のレスポンシブルなグリッドレイアウトもあります。
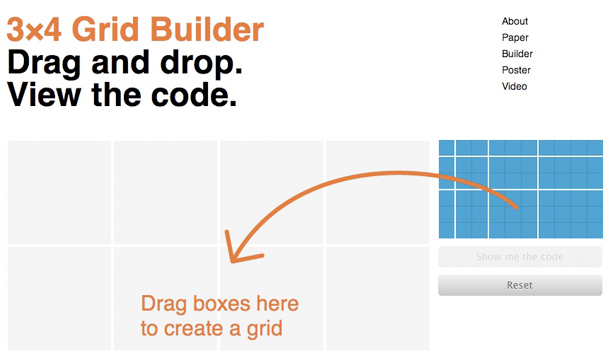
Grid Builderの使い方
Grid Builderの場合は、全体の横幅が960pxで、マス目は縦横240pxで縦3個、横4個で構成されます(サイトの名称 3x4 Gridはこれを指します)。やや簡易なグリッドシステムです。
- 1×1、2×2、3×3などのユニットを左側のスペースにドラッグして、縦3個、横4個になるように並べてレイアウトを作ります。
- アンドゥはできないようなので、間違えたら「Reset」ボタンをクリックしてやり直します。
- でき上がったら、「Show me the code」ボタンをクリックします。
- xhtmlが作成され、前面にコード表示されるので、全体をコピーし、エディタなどにペーストして、名前を付けてxhtmlとして保存します。
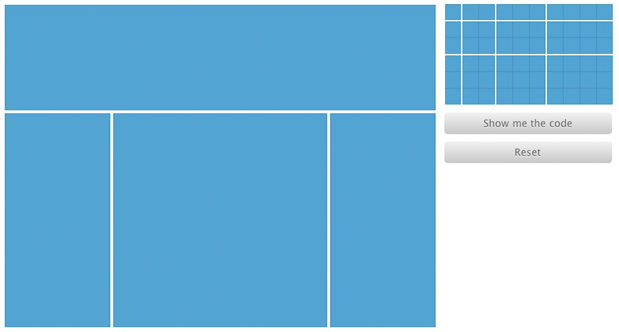
◆作成例
横3、縦1でヘッダー、その下に1:2:1の3カラムです。

body内のコードは次のようになります。
<div id="wrapper"> <div id="grid"> <div class="block s4x1 p0x0"></div> <div class="block s1x2 p0x1"></div> <div class="block s2x2 p1x1"></div> <div class="block s1x2 p3x1"></div> </div> </div>
あまり細かいレイアウトには向いていませんが、簡単なたたき台という位置づけなら使えます。
なお、バグなのか、でき上がったコードのtitleの閉じタグの後ろの「>」が不足しています。これを足しておきます。