使える無料のwebサービス24・FAARY(CSSフォームジェネレータ)
FAARY(CSSフォームジェネレータ)
FAARY - Free, Online CSS Form Generator:http://faary.com/
ちょっと気のきいたフォームを作成したいときや、webデザインはあまり得意ではないのでベースになるフォームがあれば…というむきに、このCSSフォームジェネレータが便利です。シンプルながら、小綺麗なフォームを作成してくれます。サイトは英文で構成されていますが、作成するフォームに日本語が使えます。メンバー登録すると、作成したフォームを保存してくれるようですが、登録しなくても利用できます。無料です。

FARRYの使い方
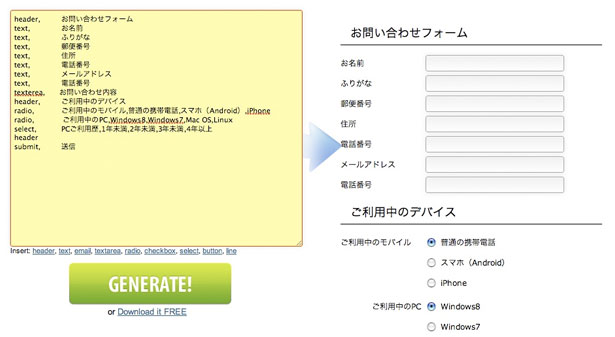
左側の入力エリアに必要項目を入力していきます。下画像は、実際に作成したサンプルです。

- 「header,」にフォームのタイトルを入力。
- 「text,」にテキスト入力の項目名、「textarea,」にテキストエリアの項目名。
- 次に出てくる「header,」には、項目グループの名称など。
- 「radio,」にラジオボタン、「select,」にセレクトボックスで、カンマ区切りで、最初に項目名、続けて内容の名称を入力していきます。
- 「submit,」に送信ボタンなどの名称を入力します。
- すべて入力し、[ GENERATE! ]ボタンをクリックすると、右側にプレビューが出ます。
- プレビュー内容に問題がなかったら、[ GENERATE! ]ボタンの下の「Download it FREE」をクリックすると、必要ファイルが圧縮されてダウンロードされます。
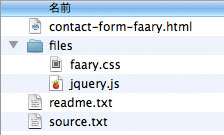
- ダウンロードしたファイルを解凍し、フォルダを開くとと、次のようになります。
 「contact-form-faary.html」、「jquery.js」と「faary.css」が入った「files」フォルダ、入力した内容を記述した「source.txt」、FARRYからのコメントが書かれた「source.txt」
「contact-form-faary.html」、「jquery.js」と「faary.css」が入った「files」フォルダ、入力した内容を記述した「source.txt」、FARRYからのコメントが書かれた「source.txt」 - 各入力フィールドのname属性などを整えて、このままでも使えそうです。少なくともフォーム作成のベースとしては十分に活用できます。
◆作成例
実際に作成したフォーム(お問い合わせフォーム)サンプル
別ウィンドウもしくは別タブで開きます。