コニファ・マメ知識:css3 icons generator
css3 icons generator(使える無料のwebサービス・ツール26)
画像をいっさい使わず、アイコン表示用のcss3データを提供してくれるwebサービスです。
多くのアイコンを汎用的に表示させる場合は、bootstrapなどのcssフレームワークを利用するのが普通ですが、アイコンの数が少なく、汎用的でない場合はこちらのサービスを使って、単体でcss3アイコンを使う方が設置も楽ですし、ファイルサイズも小さくできます。
![]()
使い方
- 上記サイトへアクセスし、左右矢印で希望のアイコンがあるページを探します。
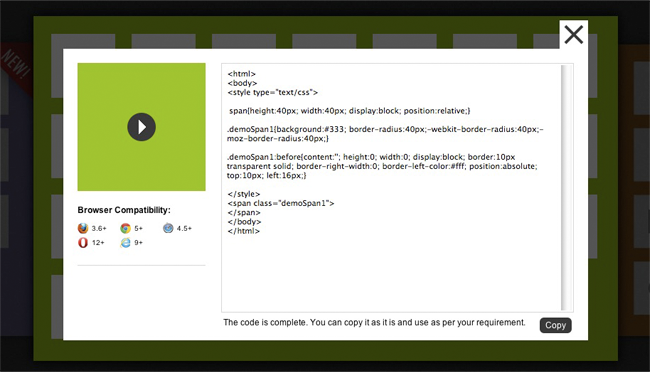
- 希望のアイコンをクリックします。
- そのアイコンのcss3コードを含むhtmlが表示されるので、右下の「copy」ボタンをクリックするか、画面のテキストを選択してコピーします。

- そのままhtmlとして書き出せば、「 Css3 Icons」サイトに表示されている色とサイズで単体のアイコンが表示されます。
- このcss3を加工して、サイズや色を変更して利用します。
色を変更色の変更は、アイコンのスタイルのうち、「background:#333;」を書き換えます。
色とサイズを変更なお、サイズの変更方法は、アイコンの形状ごとに異なります。cssの知識が必要です。