コニファ・マメ知識:Clippy - CSS clip-path maker
Clippy - CSS clip-path maker(使える無料のwebサービス・ツール27)
CSSのclip-pathプロパティを利用して、画像の切り抜き(クリッピング)をおこなうとき、パスとパスを繋ぐアンカーポイントの座標を記述していきますが、これがけっこう面倒です。Clippyはこの作業を視覚的に分かりやすく簡単にしてくれるwebツールです。
現在のところ、利用できるブラウザはGoogle Chromeのみ(Macの場合は、新しいSafariも)で、次の実例ページも同様になります。→ CSSのclip-pathプロパティを使った実例ページ

使い方
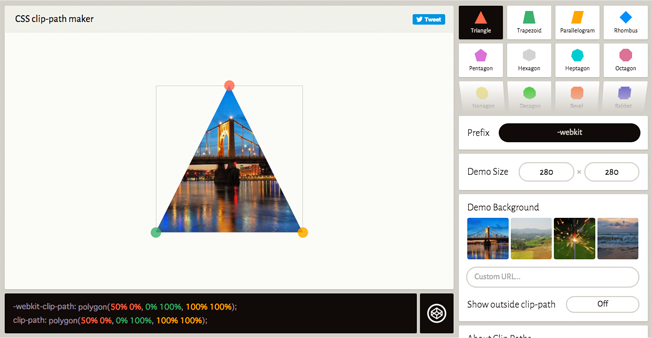
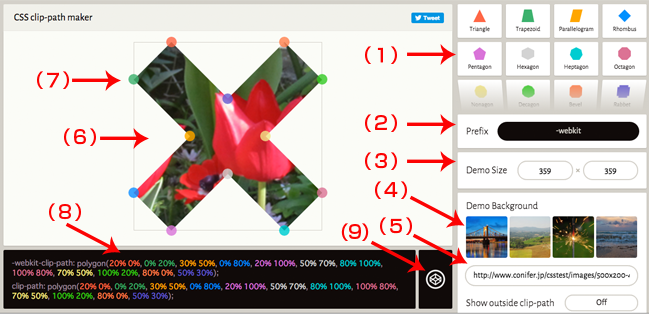
- (1)予めポリゴン図形が用意されています。この部分にマウスを乗せると下に展開して、26の図形とカスタムポリゴンが選べます。
- (2)ベンダープレフィックスが選べます。現在はwebkitのみです。
- (3)使用する画像サイズ、または表示領域のサイズを入力します。
- (4)ツール側に予め用意されている4種類のデモ写真を選べます。
- (5)使いたい自分の画像などのURLを入力します。
- (6)画面に表示されるクリッピングされた画像です。右側の設定がタイムリーに反映します。画像はオリジナルです。

- (7)アンカーポイントです。ドラッグして移動できます。また、クリックして「x」マークを表示させ、それをクリックして削除も可能です。
- (8)画面に表示されたクリッピングパスが既述されたCSSです。これをコピーし、html上に配置した画像に対してCSS指定することで、画像の切り抜きができます。
- (9)ここをクリックすると。「codepen」のページに飛び、作成したクリッピングCSSの形状をhtml上で確認、編集できます。
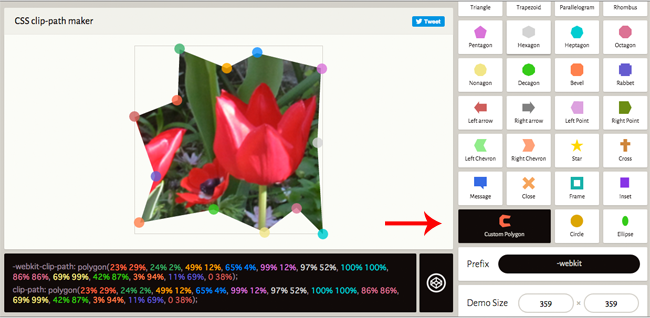
筆者がこのツールでもっとも便利と感じたのは、カスタムポリゴンです。用意された図形部分を下に展開して、最下段左側にある「Custom Polygon」を選びます。使用する画像を表示させ、画像の上でマウスをクリックし、アンカーポイントを追加していき、自由な形状を作成できます。上でも書いたように、このアンカーポイントは移動、削除が可能です。