CSS3 filterプロパティによる画像の調整や効果のまとめ
従来、webで使う画像の調整や効果の追加は、Photoshopなどの画像加工ソフトやJavaScriptなどを利用していましたが、CSS3からはfilterプロパティにより、CSSのみでできるようになりました。
明度・brightness
明度は、brightnessで調整できます。値は、 brightness(0%) で明度無し(黒)、 brightness(100%) で、画像のオリジナルの色になります。サンプルの画像の「brightness:(50%)」はオリジナルよりだいぶ暗くなっています。 brightness:(0.5) と記述しても同様です。また、「brightness:(200%)」のように100%以上にすると、白く飛ばすことができます。



.br50 {
filter: brightness(50%);
}
.br200 {
filter: brightness(200%);
}
コントラスト・contrast
コントラストも明度と同様にオリジナルは100%で、「 contrast(100%) 」のように記述します。100%より小さくすると、コントラストがゆるくなりグレーに近づきます。また、100%より大きくすると、きつくなります。




.con0 {
filter: contrast(0%);
}
.con50 {
filter: contrast(50%);
}
.con150 {
filter: contrast(150%);
}
彩度・saturate
彩度もコントラストなどと同様にオリジナルは100%で、 saturate(100%) のように記述します。100%より小さくすると、彩度が失われグレーに近づきます。また、100%より大きくすると、派手な色になります。




.sat0 {
filter: saturate(0%);
}
.sat50 {
filter: saturate(50%);
}
.sat200 {
filter: saturate(200%);
}
グレイスケール・grayscale
画像をグレイスケールに変換します。オリジナルは0%で、100%に近づくほどモノクロ化が進み、100%で完全にカラー要素が失われモノクロになります。grayscale(100%)の画像は、saturate(0%)の画像とほぼ同じに見えます。



.gray50 {
filter: grayscale(50%);
}
.gray100 {
filter: grayscale(100%);
}
セピア・sepia
画像を年代物の写真のようなセピア調に変換します。グレイスケールと同様にオリジナルは0%で、100%に近づくほどセピア調が強まります。



.sepia50 {
filter: sepia(50%);
}
.sepia100 {
filter: sepia(100%);
}
諧調反転・invert
画像の諧調を反転します。セピアなどと同様にオリジナルは0%で、50%まではグレー1色に近づいていき、50%でほぼグレー1色になり、50%から100%に近づくほど諧調反転が強まります。




.inv25 {
filter: invert(25%);
}
.inv50 {
filter: invert(50%);
}
.inv75 {
filter: invert(75%);
}
.inv100 {
filter: invert(100%);
}
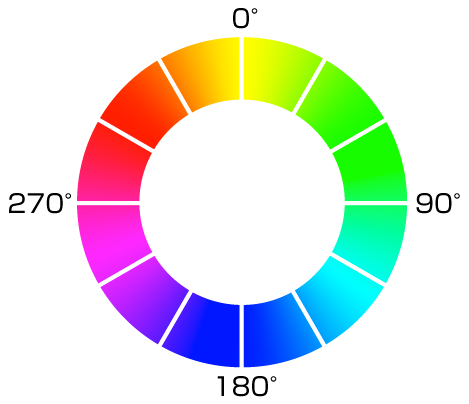
色相回転・hue-rotate
色相を環状に配置した色相環(hue circle)を使い、指定した角度で時計回りに回転し色相を変更します。




.rot110 {
filter: hue-rotate(110deg);
}
.rot230 {
filter: hue-rotate(230deg);
}
ぼかし・blur
Photoshopなどでよく使われるガウスぼかしです。ぼかし具合はガウスの半径の値をピクセルで指定しますが、画像により異なります。ぼかしをまったくかけないオリジナルは初期値の0になります。



.blur3 {
filter: blur(3px);
}
.blur8 {
filter: blur(8px);
}
透明度・opacity
画像を透過させます。透明度は%で指定します。オリジナルの画像は opacity(100%) で完全不透明で、0%に近づけるほど透明度は高くなり、0%で完全透明になります。CSSには、別にopacityプロパティが存在しますが、 filter:opacity() のほうが正確な効果になるようです。




.opa75 {
filter: opacity(75%);
-webkit-filter: opacity(75%);
}
.opa50 {
filter: opacity(50%);
-webkit-filter: opacity(50%);
}
.opa-p50 {
opacity: 0.5;
}
ドロップシャドウ・drop-shadow
CSSには、同様の機能を持った box-shadowプロパティが別にあって、値の指定方法もほぼ同じです(効果にはやや差があるようです)。filter: box-shadow(x軸方向距離(px) Y軸方向距離(px) ぼかしサイズ(px) 色(色名や色コード))



.ds1 {
filter: drop-shadow(4px 4px 10px #000);
}
.ds2 {
filter: drop-shadow(-6px 6px 6px #030);
}
.bs2 {
box-shadow:-6px 6px 6px #030;
}
webで調べると、filterプロパティはかなり古いバージョンのブラウザでも対応しているように書かれているものが多い(ベンダープレフィックスの有無には触れず)のですが、これはベンダープレフィックス付きの場合だと思います。例えば「Google Chrome」はバージョン27以降などとなっていますが、私が試したところによると、Mac版のGoogle Chromeバージョン49では動作せず、ベンダープレフィックス付きならばOKでした。