ショートハンドとは、CSSの特定のプロパティで、複数の宣言を一括指定できる簡略化した表記です。
例えば、borderプロパティで、複数の宣言をひとつの指定ですませることができます。
.border-sample {
border-width: 3px;
border-style: double;
border-color: #37d;
}
.border-sample {
border: 3px double #37d;
}
ショートハンドは記述の手間を省けますし、ソースも短く見やすいものになるので、多用されているようですが、fontプロパティのショートハンドなどでは、問題が生じます。
fontプロパティのショートハンドは次のような構造(順序)で、宣言を指定しています。
sample { font : [font-style] [font-variant] [font-weight] [font-size] [line-height] [font-family] }
sample - develop a shorthand method
<p class="sample">sample - develop a shorthand method</p>
p.sample {
font: italic small-caps bold 22px/1.6 century, serif;
}
p.sample {
font-style: italic;
font-variant: small-caps;
font-weight: bold;
font-size: 22px;
line-height: 1.6;
font-family: century, serif;
}
● 問題点は、ショートハンドの指定が省略できることです。
デザインの更新、修正で、一部のスタイルを変更する際、時間に追われると元のCSSを探す手間を省いて、修正部分を書き換えた同じセレクタを後ろの方に追記することがよくあります。しかし、fontのスタイルをショートハンドで指定していて、その修正部分のみを記述したショートハンドを追加すると、場合によっては記述以外の部分で、デフォルト指定の「normal」で上書きされてしまいます。
sample - develop a shorthand method
sample - develop a shorthand method
p.sample2, p.sample3 {
font: italic small-caps bold 22px/1.6 century, serif;
}
/* "italic small-caps bold"の記述を省略してfont-sizeとline-heightの変更をショートハンドで後ろに追記 */
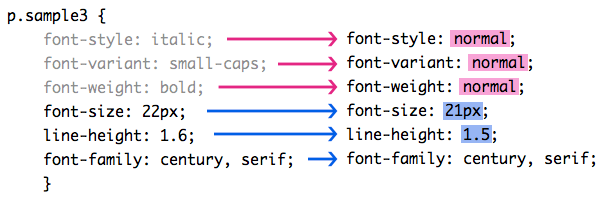
p.sample3 {
font: 21px/1.5 century, serif;
}
サンプル(2)が本来のスタイルで、サンプル(3)が記述を省略して後ろに追記した場合です。デザインはそのまま、font-sizeとline-heightのみの変更を目的に記述したところ、"italic small-caps bold"を省略したため、"font-style、font-variant、font-weight"のそれぞれが、デフォルトの"normal"で上書きされてしまい、結果的に意図に反してデザインが変わってしまいました。