webページ管理者としては、どんなものであれ「404エラー」というのは見たくないものです。一瞬、胃壁が真っ青になった気分になります。
/404.html <-- /△△△△/○○○○plugin/lib/jquery.min.map
で、「jquery.min.map」が見つからない?というものらしいですが・・・。
階層からすると、「jquery.min.js」を置いているところと同じで、jquery関連ということは分かりますが、「jquery.min.map」というファイルに関わった記憶がまったくありません。いろいろ調べているうちに、ちょっと前にjQuery 1.9から「ソースマップ」に対応したという記事を見聞きしたのを思い出しました。
「ソースマップ」が有効になっているか確認
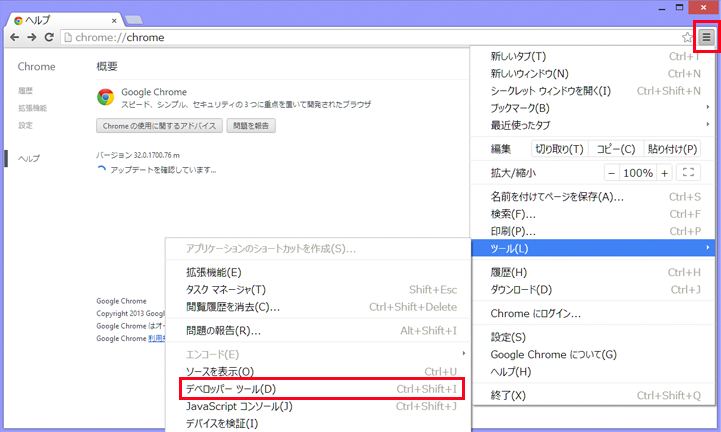
Google Chromeの画面右上の設定アイコンをプルダウンし、[ツール]→ [デベロッパー ツール] を開きます。

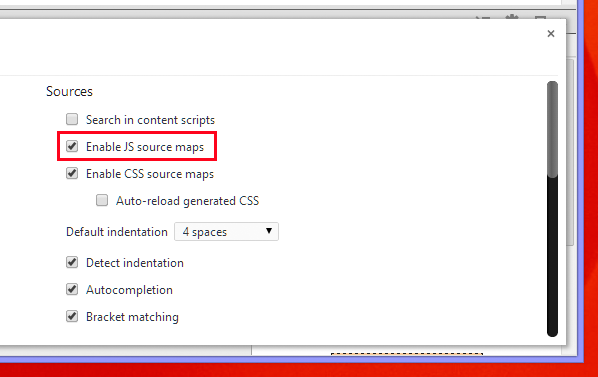
[デベロッパー ツール]の画面右上のギアアイコンをクリックして、[Settings]の画面を表示、[Sources]部分の[Enable JS source maps] にチェックが入っているか確認します(Windows8.1のGoogle Chrome 32.0.1700.76 mの場合)。

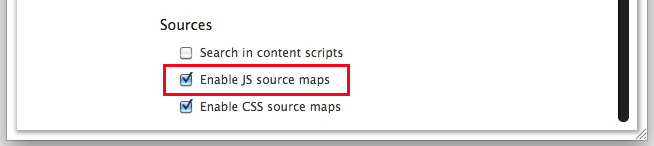
Macの場合も同様に[デベロッパー ツール]を開き、画面右上のギアアイコンをクリック、[Settings]の画面を表示して確認できます(Mac OS 10.6.8のGoogle Chrome 32.0.1700.102の場合)。

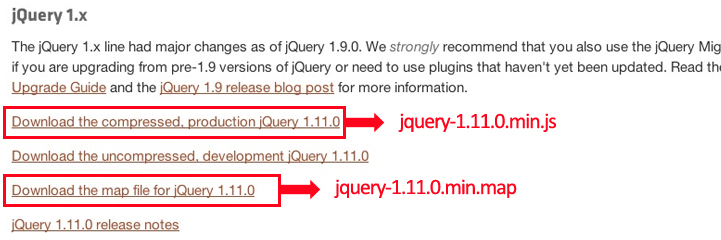
ミニファイ版のjquery.min.js しかロードしていなくとも、非圧縮版のjquery.jsの情報にアクセスできて、デバッグなどでも困らないというものらしいです。
私自身は、あまりGoogle Chromeを使うことが多くないので気付くのが遅れましたが、WindowsもMacもデフォルトで[Enable JS source maps]のチェックが入るようです。来訪される方々のブラウザの設定によるものなので、サーバーサイドからこのエラーを回避する方法は限られてしまいますが、とりあえず次のようにしています。
http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.mapとなります。

<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>