昔、webのレイアウトをhtmlのtable要素で構築する時期がありました。この方法はCSSが普及するにつれ、非推奨になり、レイアウトはfloatを用いたdiv要素の入れ子による構築が主流になりました。その後、bootstrapのようなcssフレームワークを使ったものや、flexboxなどが登場しましたが、現在はそれらよりもシンプルな構造で、タイル状にブロックを並べていけるCSS3のgridレイアウトが普及していきそうな気配です。
floatを使うレイアウトでは、marginやpadding、borderの幅などを子要素から先祖要素まで遡ってしっかり計算、管理しておかないと、思わぬところでカラム落ちというレイアウトの崩れが生じました。また、モダンなブラウザの解釈の差異を吸収する配慮も欠かせないものでした。それらの煩わしさから逃れようと出来合いのcssフレームワークを使うと、今度は細かいところでデザイン変更やカスタマイズするため、フレームワークのCSSの解析に時間が取られました。
gridレイアウトなら簡単に構築できます。gridのレイアウト指定は、gridアイテムを包む親要素であるgridコンテナの指定のみで、今まで手間のかかったアイテムの余白のサイズ指定も「grid-gap:10px」とたったひとつ(縦と横でサイズを変えるなら二つ)の指定で済みます。しかもアイテムどうしの間のみに余白が付きます。
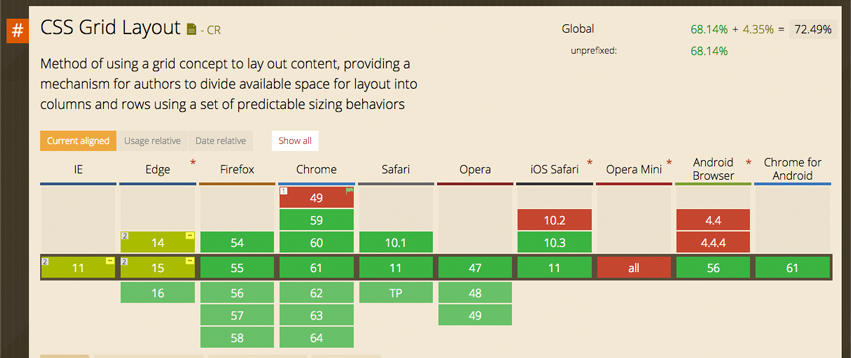
gridレイアウトはまだ策定途中(草案)ですが、モダンブラウザのほぼすべてが対応しています(Internet ExplorerやEdgeはベンダープレフィックスが必要。関連ページへのリンクは次の図の下にあります)。次の図は2017年9月27日のブラウザ対応状況です。ただし、古いブラウザを使用するユーザを多く抱える業界ではまだまだ不向きかもしれません。

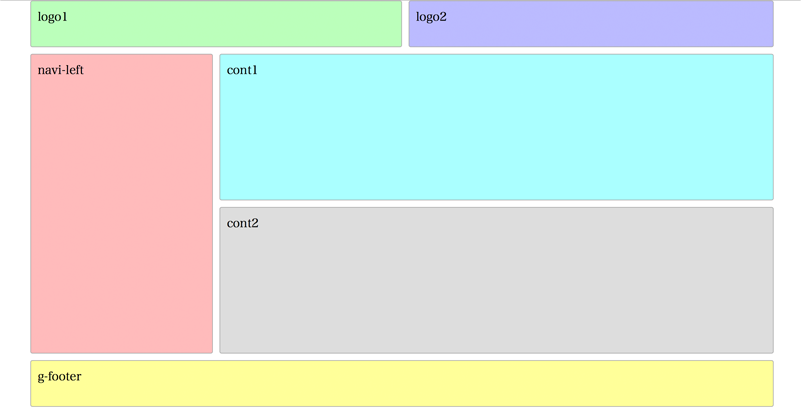
次の画像は、gridレイアウトを使って作成したサンプルのスクリーンショットです。ブラウザはMacのSafari11を使っています。

→ gridレイアウトのサンプルページ(別ウィンドウまたは別タブで開きます)
(ベンダープレフィックス不使用ですので、IE、Edge以外の新しいブラウザでご覧下さい。レスポンシブ対応です)
<div class="container"> <div class="item logo1">logo1</div> <div class="item logo2">logo2</div> <div class="item navi-left">navi-left</div> <div class="item cont1">cont1</div> <div class="item cont2">cont2</div> <div class="item g-footer">g-footer</div> </div>
.container {
width:90%;
margin:0 auto;
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr 2fr;
grid-template-rows: 70px 220px 220px 70px;
}
.item {
background: #ddd;
padding: 10px;
border-radius: 3px;
border: 1px solid #aaa;
}
.logo1 {
grid-column: 1 / 3;
grid-row: 1;
background:#bfb;
}
.logo2 {
grid-column: 3;
grid-row: 1;
background:#bbf;
}
.navi-left {
-ms-grid-column: 1;
grid-column: 1;
-ms-grid-row: 2 / 4;
grid-row: 2 / 4;
background:#fbb;
}
.cont1 {
-ms-grid-column: 2 / 4;
grid-column: 2 / 4;
-ms-grid-row: 2;
grid-row: 2;
background:#aff;
}
.cont2 {
-ms-grid-column: 2 / 4;
grid-column: 2 / 4;
-ms-grid-row: 3;
grid-row: 3;
background:#ddd;
}
.g-footer {
-ms-grid-column: 1 / 4;
grid-column: 1 / 4;
-ms-grid-row: 4;
grid-row: 4;
background:#ff9;
}
@media (max-width: 600px){
.container {
grid-template-columns: 1fr;
grid-template-rows: auto;
}
.logo1,
.navi-left,
.cont1,
.cont2,
.g-footer {
grid-column: 1;
grid-row: auto;
}
.logo2 {
display:none;
}
}