webページ上のサイズ指定の単位には、px、em、pt、%などがありますが、スマホやタブレットの普及にともない、モバイルの画面表示を考慮したvwやvhなどのviewportの指定のサイズをもとにパーセンテージで表す単位が最近加わりました。スマホの縦持ち、横持ちによるサイズ変更の指定が簡単になります。
対応:2014年中頃以降の新しめのブラウザなら、ほぼ対応しているようです。また、ネットの情報を見ると、Androidはv4.4からとありましたが、私のAndroid 4.0.3のスマホは表示できました。iOSはv6かららしく、iOS 5.1.1のデバイスは対応していませんでした。
それぞれの単位は、viewportのサイズを100として、それに対する割合(%)を表すものになります。 例えば、viewportのサイズが980pxで、width:30vwと指定すると、980pxの30%で、294pxになります。
二つboxを重ね、上は、「width:30%」に、下は、「width:30vw」にしてあります。30vwは、viewportで指定(もしくは無指定)したサイズを100 とした割合になるので、30%となり、上のboxも、ここではviewportサイズと同じbodyに対する30%になりますので、対応ブラウザでは、二つのboxは同じ幅に見えます。
サンプル1のCSSソース(vwを使ったbox)div#tes2 {
width:30vw;
background: #fcc;
padding: 5px;
margin:15px auto;
color:#444;
}
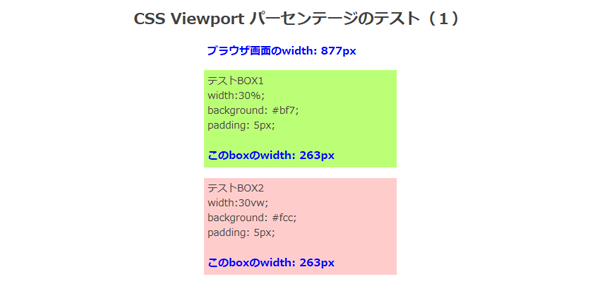
次の画像は、Windows 7のIE11のキャプチャー画像です。Viewportパーセンテージに対応しています。

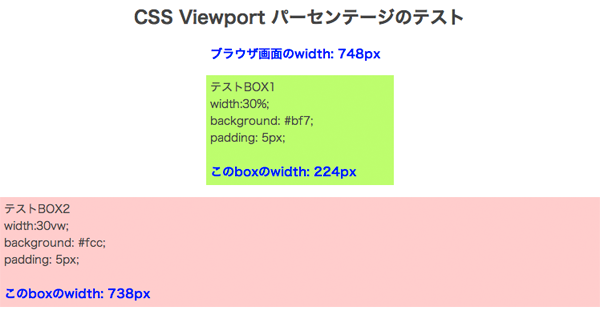
次の画像は、非対応の場合のキャプチャー画像です。Mac Safari 5.1.10です。vwを理解できず、横幅が画面いっぱいに伸びています。

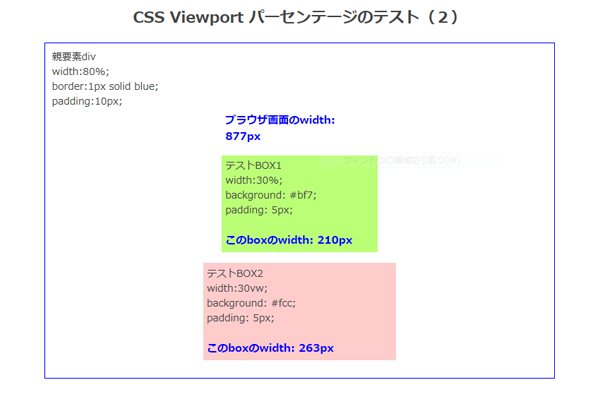
サンプル1では、上下のboxの幅が同じになりましたが、上のboxの場合はwidthを親要素の30%に指定をしているので、配置する階層が変わり、親要素の幅が違ってくれば、相対的に変化します。一方、下のboxの指定30vwは、viewportに対するものなので、viewportのサイズが変わらない限り、どの階層に配置しても幅は変化しません。
次の画像は、二つのboxの階層を変えるため、親要素のdiv(bodyに対して80%の幅)で包んでいます。当然ですが、上のboxは、bodyの80%の幅に対して30%と変わるので、24%と小さくなります。一方、下の30vwのboxは親要素に干渉されることなく元のサイズを維持しています。対応しているWindows 7のIE11のキャプチャー画像です。