bootstrap.cssを使うことで、簡単にきれいなボタンを画像なしで作成できます。
<a href="#" class="btn btn-success btn-mini">
<i class="icon-white icon-user"></i> Bootstrap Button-01</a>
a要素、button要素、input要素などに、1つから3つのclassを指定します。"btn"はボタンを角丸やテキスト位置調整のためのもので、必須です。
default 、primary、 info 、success、 warning 、danger 、inverse
の7種類用意されています。これをそれぞれ"btn-"の後に小文字で追加します。上のサンプルでは、"btn-warning"でベースが黄色のボタンということになります。これを省略したり、スペルミスをすると、Default になります。
![]()
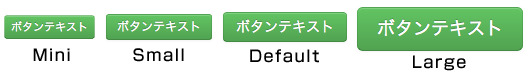
mini 、small、 default、 largeの4サイズになります。

<a href="#" class="btn btn-success btn-mini"><i class="icon-white icon-user"></i> Bootstrap Button-01</a>
<a href="#" class="btn btn-danger btn-small"><i class="icon-white icon-heart"></i> Bootstrap Button-02</a>
<button class="btn btn-warning"><i class="icon-white icon-warning-sign"></i> Bootstrap Button 03</button>
<button class="btn btn-info btn-large"><i class="icon-white icon-file"></i> Bootstrap Button 04</button>