コニファ・マメ知識:オリジナルwebフォント作成・IcoMoon
オリジナルwebフォント作成・IcoMoon(使える無料のwebサービス・ツール31)
IcoMoonは、無料で使えるアイコン用webフォント公開しているサイトのひとつです。有料のフォントパックもありますが、無料のフリーバージョン(490アイコン)だけでも、問題無く使えます。また、他のアイコン用フォントと同様に、フォントパックをダウンロードして、PCにインストールしたり、サーバーにアップして、webフォントとして利用することも可能ですが、特筆すべきは、オリジナルのアイコンをsvgファイルでアップロードして、自分用のwebフォントを作成できるサービスがあることです。
使い方
フリーバージョンのダウンロード
トップページ(https://icomoon.io/)の上側のメニューから、「Icon Packs」をクリックし、次に表示されるページの左側の「IcoMoon」の画像、またはその下の「Learn More」ボタンをクリックすると、IcoMoonのフリーバージョンのダウンロードボタンのあるページに移動します。

自分用のwebフォントを作成
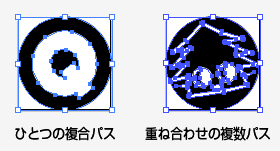
- 事前に、Illustratorなどを使って、アイコン(svgフォーマット)を作成します。アイコンは正方形のアートボードの中に収めます。このとき、ひとつの複合パスに加工すると、アイコン用のCSSクラス(後述)がひとつで済みます。パスを重ねた状態にすると、パスの数だけCSSクラスが増えますが、それぞれの色を変更できます。単色アイコンなら、全体をひとつの複合パスに、多色アイコンならオブジェクトを重ねた状態に、と使い分けが可能です。

- 同じくトップページから、上側メニューの右側の「IcoMoon App」をクリックして、IcoMoon Appのページに移動します。次のURLクリックでも同じです。
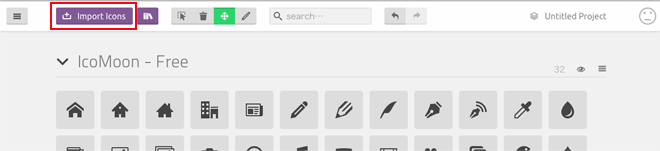
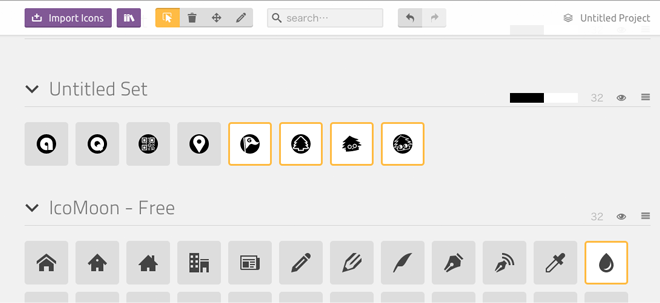
IcoMoon App - Icon Font, SVG, PDF & PNG Generator - IcoMoon Appのページが表示されたら、上側メニューの「Import Icon」ボタンをクリックして、作っておいたアイコン(svg)をPCから選んでアップロードしていきます。

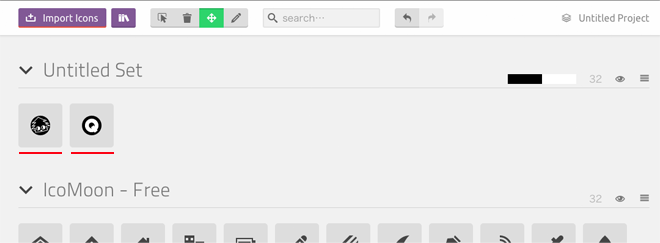
- アップロードされたアイコンは、「IcoMoon - Free」のアイコンの上に表示されます。

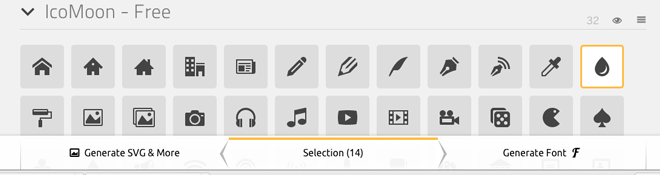
- 実際に使用するためのアイコンセットに入れるために、アップしたアイコンをクリックして選択していきます。このとき、上側メニューの4つ並んだアイコンの左端(Select)を選んでおいた状態で、クリックします。選択されたアイコンはバックの色が濃いグレーから白に変わります。また、「IcoMoon - Free」のアイコンもクリックして、セットに追加することができます。

- 選択が終わったら、画面下側に目線を移します。「Selection(14)」と表示されているのは、アイコンセット用に選ばれているアイコンは、アップロードしたもの、IcoMoon - Freeのものを合わせて14個を意味します。選択がこれで良ければ、「Selection(14)」の右側「Generate Font」をクリックすると、フォントセットの内容確認画面に移動します。また、ここで左側の「Generate SVG & More」をクリックすると、表示される「DownLoad」ボタンをクリックすることで、svgやpngなどのフォーマットのファイルを入手できます。主に「IcoMoon - Free」のアイコンの場合と思われます。

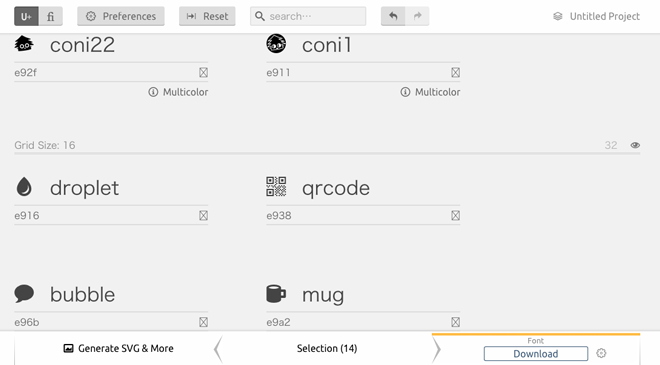
- 内容確認画面では、フォント名、フォントコードなどを変更できます。すべて良ければ「DownLoad」ボタンをクリックして、フォントセットをダウンロードできます。

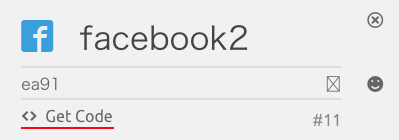
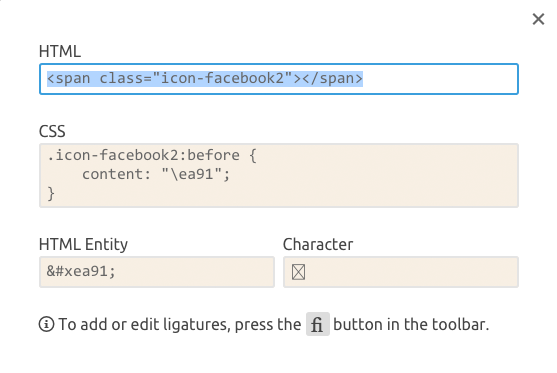
- また、この画面の各アイコンにオンマウスすると、アイコンの下側に「< > Get Code」が表示されるので、これをクリックすると、htmlに設置する際の、htmlコード、CSSコードを取得できます。


作成したアイコンを設置
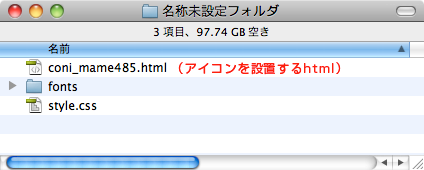
- アイコンを表示するhtmlと同じディレクトリに、ダウンロードしたファイルの中から、フォントデータの入った「fonts」フォルダと「style.css」を置きます。

- htmlの<head>に「style.css」読み込みます。
<link rel="stylesheet" href="style.css">
- ダウンロードしたファイルの中にある「demo.html」をエディタなどで開いて、設置するアイコンのコードなどをコピーして、表示するhtmlにペーストします。
<h2 class="iconm">
<span class="icon-coni1"><span class="path1"></span>
<span class="path2"></span>
<span class="path3"></span>
<span class="path4"></span>
<span class="path5"></span>
</span>
<span class="pos-ue"> icon-coni1</span>
</h2>
<h2 class="iconm">
<span class="icon-Q2"><span class="path1"></span>
<span class="path2"></span></span>
<span class="pos-ue"> icon-Q2</span>
</h2>
実際に設置したアイコン
icon-coni1
icon-Q2