Internet Explorer11のflexboxに関するバグと対処(1)
このページは、Windows8.1およびWindows10のInternet Explorer11(以下IE11)についての記事です
IE11のバグや他のブラウザと違う独自の仕様
IEは古くから、いろいろなバグや他のブラウザと違う独自の仕様、振る舞いを有していて、web制作者の余計な手間を増やしてきました。バージョンが上がり、11になって少しましになるかと思えたのですが、次々と不具合が見つかり、Windows10がリリースされた今も基本的な部分は改善されていないようです。
flexboxに関するバグと対処
これから多用することになりそうなCSS3のflexboxで、おかしな振る舞いを確認したので、調べてみると、どうやらflexboxだけに限っても多くのバグがありそうです。
flexboxのalign-itemsプロパティに関するバグ(1)
align-itemsプロパティは、flexコンテナ(親要素)の中のflexアイテム(子要素)の縦方向の整列のしかたを指定します。指定は、flexコンテナのほうに次のように記述します。
- align-items: flex-start
- :上側に揃える。
- align-items: flex-end
- :下側に揃える。
- align-items: center
- :縦方向の中央に揃える。
- align-items: baseline
- :基準となるflexアイテムのbaselineに揃える。
- align-items: stretch
- :flexコンテナいっぱいのサイズにしてして揃える。(初期値)
◆ IE11のalign-itemsプロパティのバグは、flexコンテナ(親要素)のCSSの指定で、align-itemsプロパティの値を初期値である「stretch」以外にすると、発生します。
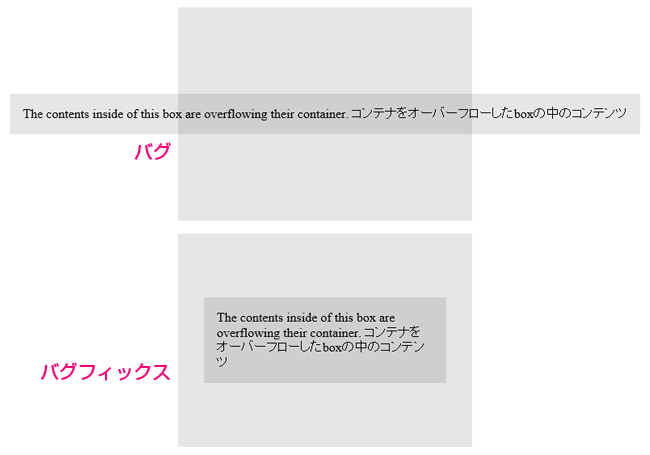
次のサンプルページ(1)にIE11でアクセスすると、「サンプルページのキャプチャ」画像の上のように、テキストが折り返しをせず、左右にはみ出してしまいます。画像の下は、バグフィックスしたもので、他のブラウザと同じ見え方になります。
→サンプルページ(1)へ(別窓で開きます)
サンプルページのキャプチャ

flex要素部分のhtmlソース
<div class="FlexContainer"> <div class="FlexItem"> The contents inside of this box are overflowing their container. コンテナをオーバーフローしたboxの中のコンテンツ </div> </div>
IE11でバグを起こすCSSソース
.FlexContainer {
align-items: center;
background: hsla(0,0%,0%,.1);
display: flex;
flex-direction: column;
height: 200px;
justify-content: center; /* ここの値がstretch以外で発生 */
margin: 1em;
padding: 2em;
width: 300px;
}
.FlexItem {
background: hsla(0,0%,0%,.1);
padding: 1em;
}バグフィックス
バグフィックスは、flexアイテム(子要素)部分のCSSに「 box-sizing: border-box;」と「max-width: 100%;」を追加します。「サンプルページのキャプチャ」画像の下部分がこのCSSになります。
バグフィックスしたflexアイテム(子要素)部分のCSSソース
.FlexItem {
box-sizing: border-box; /* 追加1 */
max-width: 100%; /* 追加2 */
background: hsla(0,0%,0%,.1);
padding: 1em;
}
このバグは、Windows8.1のIE11(バージョン:11.0.9600.17937)と Windows10のIE11(バージョン:11.0.10240.16431)で確認しています。なお、Windows10のEdgeでは起こりません。
※このページのサンプルhtml、CSS、バグフィックスは以下のページのものを使わせていただきました。
https://github.com/philipwalton/flexbugs#3-min-height-on-a-flex-container-wont-apply-to-its-flex-items