|
|
|
ブラウザ(IE)の後方互換モードによるwidthの解釈の違い
|
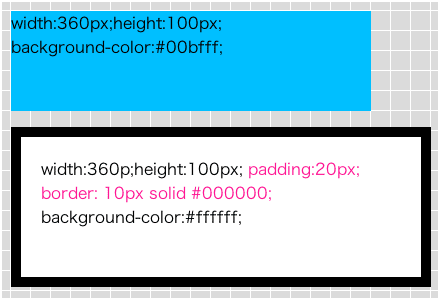
(バックの1マス20px)
width:360px;height:100px;
background-color:#00bfff;
width:360p;height:100px; padding:20px;
border:
10px solid #000;
background-color:#fff;
●widthの解釈バグ
ブラウザが正しい解釈をしていれば、ブルーの四角よりも下の黒ケイ囲み
の四角のほう(黒ケイ部分を含んだサイズ)が上下、左右とも60px大きく
なるはずで、もし同じサイズなら不正です。
正しく解釈していれば、下のgifイメージのようになります。

これは主にIE4や5で起こりますが、IE6、IE7でも後方互換モードの場合は同様になります。
(後方互換モードとは古いバージョンのブラウザに合わせた動作モード)。
現在このページのDOCTYPE宣言は、
「<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">」
となっています。(後方互換モード)
これを
「<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">」(標準モード)
に変えたものが→次ページです。
→関連ページ:「!DOCTYPE文(ドキュメントタイプ宣言)による「標準準拠モード」と「後方互換モード」」
→関連ページ:マメ知識「CSSハック・ボックスモデルハック」
|
|