.navi ul {
margin:0;
padding:0;
}
<ul> <li>home</li> <li>products</li> <li>services</li> <li>contact</li> </ul>
.navi2 ul {
margin:0;
padding:0;
font-size:0; /*-- これを追加するだけ --*/
}
/*--- 前と同じです。 ---*/
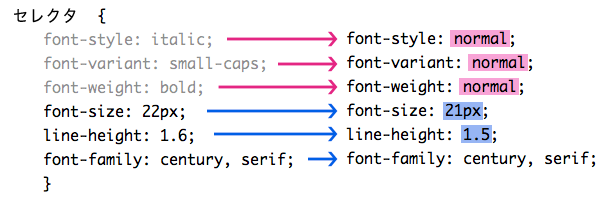
セレクタ {
font-style: italic;
font-variant: small-caps;
font-weight: bold;
font-size: 22px;
line-height: 1.6;
font-family: century, serif;
}
セレクタ {
font: italic small-caps bold 22px/1.6 century, serif;
}
セレクタ {
font: italic small-caps bold 21px/1.5 century, serif;
}
セレクタ {
font: bold 21px/1.5 century, serif;
}

[ダミーテキスト(1)]英文テキスト abcdefghijklmnopqrsituvwxyzabcdefghijklmnopqrsituvwxyzabcdefghijklmnopqrsituvwxyz
<div class="test">
<p>[ダミーテキスト(1)]英文テキスト
abcdefghijklmnopqrsituvwxyzabcdefghijklmnopqrsituvwxyzabcdefghijklmnopqrsituvwxyz
</p>
</div>
また、表示領域を確保している親要素のCSSに「overflow:auto」が指定されていると、[ダミーテキスト(2)]のように横方向のスクロールバーが出てしまいます。
[ダミーテキスト(2)]英文テキスト abcdefghijklmnopqrsituvwxyzabcdefghijklmnopqrsituvwxyzabcdefghijklmnopqrsituvwxyz
領域の外にあふれたり、スクロールバーを出さないようにする対策として、仮に、長い英文テキストにハイフンを入れてみます。ハイフンは英文テキストの折り返し可能な箇所と認識されます。次の[ダミーテキスト(3)]は、「z」と「a」の間にハイフンを入れています(2カ所)。表示領域に収まりきらなくなる前のハイフンの次の箇所で自動改行されます。
[ダミーテキスト(3)]英文テキスト(ハイフン有り)abcdefghijklmnopqrsituvwxyz-abcdefghijklmnopqrsituvwxyz-abcdefghijklmnopqrsituvwxyz
実際は、決められたテキストに勝手にハイフンを入れることはできませんので、上のハイフンと同じような動きをする <wbr> を使用します。 <wbr> は、元々Netscape Navigator の独自機能でしたが、HTML5から追加されました。表示領域の幅やテキストの分量、文字サイズなどから判断して改行が可能なとき改行し、不要な箇所では改行しません。[ダミーテキスト(4)]
[ダミーテキスト(4)]英文テキスト(<wbr>使用)abcdefghijklmnopqrsituvwxyz
<div class="test">
<p>[ダミーテキスト(1)]英文テキスト
abcdefghijklmnopqrsituvwxyz<wbr>abcdefghijklmnopqrsituvwxyz<wbr>abcdefghijklmnopqrsituvwxyz
</p>
</div>
比較のために、上の <wbr> を <br> に置き換えたものが、[ダミーテキスト(5)]です。単純にその箇所で改行しますので、ひとつの単語であることが分かりにくくなります。
[ダミーテキスト(5)]英文テキスト(<br>使用)abcdefghijklmnopqrsituvwxyz
abcdefghijklmnopqrsituvwxyz
abcdefghijklmnopqrsituvwxyz
ダミーテキストだみーてきすと、ダミーテキストだみーてきすと、ダミーテキストだみーてきすと、ダミーテキストだみーてきすと、ダミーテキストだみーてきすと、ダミーテキストだみーてきすと、ダミーテキスト
ダミーテキストだみーてきすと、ダミーテキストだみーてきすと、ダミーテキストだみーてきすと、ダミーテキストだみーてきすと、ダミーテキストだみーてきすと、ダミーテキストだみーてきすと、ダミーテキスト
.box1 {
width: 75%;
min-width: 420px;
height: 200px;
margin: 20px auto;
border: 1px solid #bbb;
background-image: url(img3/gin-11.png), url(img3/gin-22.png); /* パス */
background-position: left bottom, right bottom; /* position */
background-repeat: no-repeat;
}
span.winker {
color:#c33333;
-webkit-animation:wink 1.3s ease-in-out infinite alternate;
-moz-animation:wink 1.3s ease-in-out infinite alternate;
animation:wink 1.3s ease-in-out infinite alternate;
}
@-webkit-keyframes wink{
0% {opacity:0;}
100% {opacity:1;}
}
@-moz-keyframes wink{
0% {opacity:0;}
100% {opacity:1;}
}
@keyframes wink{
0% {opacity:0;}
100% {opacity:1;}
}
contenteditable属性を追加することで、閲覧者によるコンテンツ編集を可能にします。
元々、古いInternet Explorerが持っていた機能ですが、HTML5から属性として追加されました。
使い方:要素内に contenteditable="" を追加し、値を "true" 、または ""(空)にすると、コンテンツ編集が可能になります。コンテンツ編集を禁止する場合は、"false" にします。また、継承する場合は、"inherit" にします。次のサンプルは、div要素のstyleに contenteditable="true" を使っていて、編集可能です。編集すると、すぐにその内容が反映します。
<div class="inner">
<style class="style" contenteditable="true">.style {
display: block;
white-space: pre;
padding: 15px;
background: #678;
font-size: 16px;
color: #eee;
}
</style>
</div>
target="_blank"」ですが、HTML5で復活しています。記憶が定かではありませんが、「target="_blank"」によって新しく開かれたページから、元のページのlocationなどをコントロールできてしまう辺りが非推奨だった所以の一つとなっていたと思います。このコントロールできる機能は、HTML5になった現在も活きていて、 window.opener.location.href = url で、新しく開かれたページから、元のページのlocationをコントロールできてしまいます。これを防ぐには、target="_blank"と同じタグ内に rel="noopener" を指定します。
サンプルのページ(index.html)target="_blank"で開く同じページ(blank.html)のリンクが2つあり、一方に rel="noopener" を指定しています。リンク先のblank.htmlでは、次のようなスクリプトで、元のindex.htmlのlocationをdestination.htmlに変更することができてしまいますが、 rel="noopener" を追加することでこれをブロックできます。
<p><a href="javaScript:ctrlp()">リンク元のlocationを変更する</a></p>
<script>
function ctrlp() {
window.opener.location.href = "destination.html";
}
</script>
<a href="blank.html" target="_blank">target blankで開くリンク</a> <a href="blank.html" target="_blank" rel="noopener">target blankで開くリンク・「 rel="noopener"」付き</a>
(注) 古めブラウザやEdgeなどで、機能しない場合があるようです。
inherit」を使用します。
次のサンプル1は、親要素のdivにwidth、padding、border、font-size、colorを指定しています。
font-size、colorは子要素に自動で継承しますが、padding、borderは継承しません。2つの子要素のうち子要素1は、
「border: inherit」を指定しているので、親要素と同じborderがつきます。
.sample1 {
width:500px;
padding:10px;
border:1px solid #37d;
font-size:20px;
color:green;
}
<div class="sample1">親要素sample1のスタイル <div style="border: inherit;"> border: inheritを指定した子要素1</div> <div> border: inheritを指定していない子要素2</div> </div>
同じサンプルを使い、今度は子要素に「
all:initial」を指定して、自動で継承するプロパティのスタイルを
初期化して継承を止めます。
次のサンプル1-2は、サンプル1の親要素と同じCSSを指定していますが、2つの子要素に「all:initial」を
指定してすべての自動の継承を止めます。さらに子要素2には、「color:unset」を追加して、止めた自動継承のうちcolorの値の継承を許可します。
<div class="sample1">親要素sample1のスタイル<br> <div style="all:initial;"> all:initialを指定した子要素1</div><br> <div style="all:initial;color:unset;"> all:initialとcolor:unsetを指定した子要素2</div> </div>※ div要素のdisplayプロパティのデフォルトの値は「
block」ですが、「all:initial」の指定のため「inline」になってしまい、一並びになってしまうため、<br>を追加しています。
#JavaScript」のa要素を2つ使っています。これを大文字と小文字の区別の有無でスタイルを振り分けます。2つとも「java」という小文字の値を条件にしています。上側は「i」付きなので、大文字と小文字の区別が無く、条件が一致し背景が青くなります。下側は「s」付きなので、大文字と小文字の区別が有るため、条件が一致せず背景が青くなりません。
<p class="samp1"><a href="#JavaScript">サンプルa要素・区別無し</a></p> <p class="samp2"><a href="#JavaScript">サンプルa要素・区別有り</a></p>
.samp1 a[href*="java" i] {
background: #7bf;
}
.samp2 a[href*="java" s] {
background: #7bf;
}
figcaption に振り仮名を付ける ruby<figure> と <figcaption> があります。前者は図表であることを示し、後者はその図表のキャプションを示します。この <figcaption> にルビ(振り仮名、<ruby>)を付けるテストです。
次のサンプルは、<figure> で向日葵の画像を表示し、<figcaption> で「向日葵」と画像のキャプションを追加し、そのキャプションに <ruby> で振り仮名を付けています。

<figure id="himawari" style="width:150px;">
<img src="csstest/images/sample22.png" width="150" alt="ひまわり">
<figcaption style="text-align:center;">
<ruby>向日葵<rt>ひまわり</rt></ruby>
</figcaption>
</figure>
scale() を使って、二次元要素のx、y方向ごとのサイズ変形scale() を使って、二次元要素のx方向、y方向のサイズをそれぞれ別な値で変形できます。サンプルは横150px、縦50pxのボックスを基本にして、x方向、y方向をそれぞれのサイズで変形します。「見本ボックス1」は、変形を加えず、「見本ボックス2」は、横100%、縦140%に、「見本ボックス3」は、横140%、縦100%に変形しています。内包するテキストもそれぞれ長体、平体になります。この例ではテキストの親要素に対しての変形ですが、直接テキストを変形し、長体文字、平体文字として利用することも可能です。なお、数世代前の古いブラウザは非対応です。
<div class="box">見本ボックス1</div>
<div class="box scale100-140">見本ボックス2</div>
<div class="box scale140-100">見本ボックス3</div>
.scale100-140 {
transform: scale(1, 1.4);
}
.scale140-100 {
transform: scale(1.4, 1);
}
text-decoration:none でできますが、一部分のみ消すときは、その部分をinline-block にします。
サンプルの上側は、一行のaタグテキストで、下側は同じものの「sample」部分のみをinline-block にしています。この部分のみアンダーラインが非表示になります。hoverすると一行のaタグテキストであることが分かります。
<ol class="sample3">
<li><a href="#">サンプルリンクテキストsample link text</a></li>
<li><a href="#">サンプルリンクテキスト<span>sample</span> link text</a></li>
</ol>
ol.sample3 li a {
text-decoration: underline;
color: #26c;
}
ol.sample3 li a:hover {
color: #c33333;
}
ol.sample3 span {
display: inline-block;
}
display:flow-rootでfloatのクリアclearfixやoverflow:hiddenが使われてきましたが、もっとも簡単にクリアできるdisplay:flow-rootプロパティが追加されています(一部ブラウザには対応していません)。次のサンプルは、黄緑色背景の親要素の中にfloat:leftを指定した青いboxの子要素が5ずつ入っています。サンプル(1)は、floatのクリア無しで、子要素が親要素の外に飛び出しています。overflow:hiddenを、サンプル(3)は、display:flow-rootをそれぞれ親要素に指定しています。2019年3月現在、InternetExplorer11やEdgeは非対応です。
"display:flow-root"<div class="parent2"> <span> サンプル(1)floatのクリア無し</span><br> <div class="child"> </div> <div class="child"> </div> <div class="child"> </div> <div class="child"> </div> <div class="child"> </div> </div> <br style="clear:both;"> <div class="parent2" style="overflow: hidden;"> <span>サンプル(2)<code> "overflow:hidden"</code></span><br> <div class="child"> </div> <div class="child"> </div> <div class="child"> </div> <div class="child"> </div> <div class="child"> </div> </div> <div class="parent2" style="display: flow-root;"> <span>サンプル(3)<code> "display:flow-root"</code></span><br> <div class="child"> </div> <div class="child"> </div> <div class="child"> </div> <div class="child"> </div> <div class="child"> </div> </div>