 → 「CSS marginの再確認・入れ子ブロックの上下marginの相殺」
レイアウトデザインをしていて、ブロックが入れ子になることは多々あります。この入れ子が複雑な構造になってくると、縦方向のmarginが効かなくなると錯覚することがよくあります。この多くは、ブロックのmarginが仕様で相殺されることに起因します。
→ 「CSS marginの再確認・入れ子ブロックの上下marginの相殺」
レイアウトデザインをしていて、ブロックが入れ子になることは多々あります。この入れ子が複雑な構造になってくると、縦方向のmarginが効かなくなると錯覚することがよくあります。この多くは、ブロックのmarginが仕様で相殺されることに起因します。



<div class="oyabox">
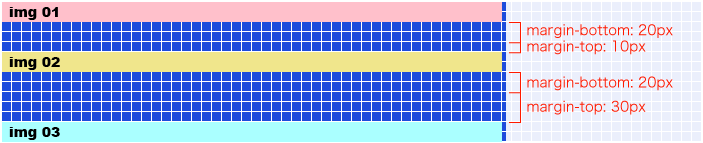
<img style="margin-bottom:20px;" src="img2/title01.gif">
<img style="margin-top:10px;margin-bottom:20px;" src="img2/title02.gif">
<img style="margin-top:30px;" src="img2/title03.gif">
</div>

これが隣接するブロックの兄弟要素の場合、図解の赤字部分のbottomとtopが結合し、どちらかの大きい方の値に相殺されます。 サンプル(2)は、(1)と同じ親boxの中に、imgと替えてbox(div)を縦に並べています。それぞれのmargin指定は、(1)のimgのときと同じです。隣接するbox01の「margin-bottom:20px」とbox02の「margin-top:10px」が結合、 相殺されて二つのboxの間のmarginは20pxになります。同じくbox02の「margin-bottom:20px」とbox03の「margin-top:30px」が結合、相殺されてこの二つのboxの間のmarginは30pxになります。
<div class="oyabox">
<div class="box01" style="margin-bottom:20px;">box01</div>
<div class="box02" style="margin-top:10px;margin-bottom:20px;">box02</div>
<div class="box03" style="margin-top:30px;">box03</div>
</div>