→
「CSS marginの再確認・隣接するブロックの上下marginの相殺」
レイアウトデザインをしていて、ブロックが入れ子になることは多々あります。この入れ子が複雑な構造になってくると、縦方向のmarginが効かなくなると錯覚することがよくあります。この多くは、ブロックのmarginが仕様で相殺されることに起因します。
親要素と子要素の先頭または末尾との間で上下marginの相殺
親要素自身のtopのmargin(0の場合も含めて)があり、ブロック子要素の先頭にもtopのmarginがある場合にtop方向のmarginの相殺が起こります。また、bottom方向のmarginも同様に相殺が起こります。
margin相殺を確認しやすくするため、親と子のブロックの入れ子をbody要素の直下に置いたサンプルページを別に作っています。→
サンプルページ(別窓または別タブで開きます)
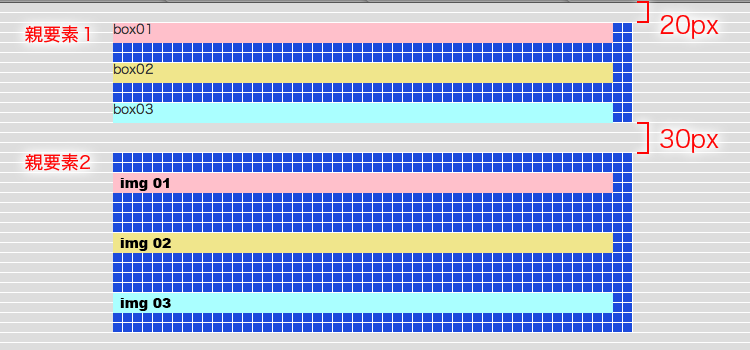
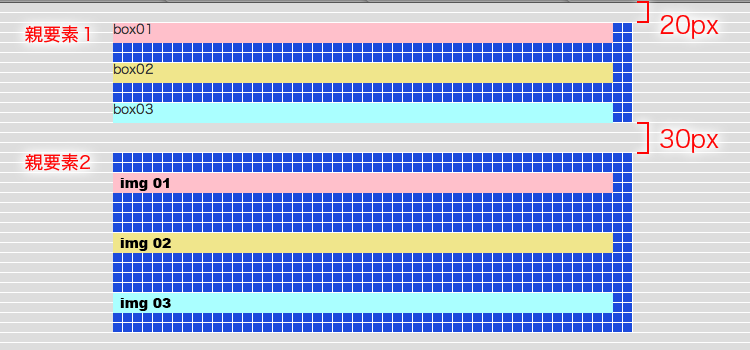
サンプルは、次の図解のようになります。「親要素1」の中にはブロックが、「親要素2」の中にはimgがそれぞれ上下marginがともに20pxで並んでいます。「親要素1」の中のブロックのmarginは「隣接するブロックの上下marginの相殺」のとおりに相殺されています。親要素2」の中のimgは相殺されずそのままのmargin空間をとっています。
サンプルの図解

「親要素1」のtopのmarginは10pxを指定しています。ブロック子要素の先頭「box01」のtopのmarginは20pxです。この二つのmarginが相殺され、大きいほうである「box01」分の20pxが「親要素1」からとび出しています。
また、「親要素1」のbottomのmarginは30pxを指定しています。ブロック子要素の末尾「box03」のbottomのmarginは20pxです。この二つのmarginが相殺され、大きいほうである「親要素1」分の30pxが「親要素1」の下に展開されます。
このとき、「親要素2」と「親要素1」は隣接するブロックの兄弟要素になるため、「親要素2」のtopのmarginと「親要素1」のbottomのmarginも相殺の対象になりますが、「親要素2」のtopのmarginが20pxと小さいため、30pxがそのまま残っています。
サンプルのhtmlソース
<body>
<div class="oyabox" style="margin-top:10px;margin-bottom:30px;">
<div class="box01" style="margin:20px 0;">box01</div>
<div class="box02" style="margin:20px 0;">box02</div>
<div class="box03" style="margin:20px 0;">box03</div>
</div>
<div class="oyabox" style="margin-top:20px;">
<img style="margin:20px 0;" src="img2/title01.gif">
<img style="margin:20px 0;" src="img2/title02.gif">
<img style="margin:20px 0;" src="img2/title03.gif">
</div>
</body>
 → 「CSS marginの再確認・隣接するブロックの上下marginの相殺」
レイアウトデザインをしていて、ブロックが入れ子になることは多々あります。この入れ子が複雑な構造になってくると、縦方向のmarginが効かなくなると錯覚することがよくあります。この多くは、ブロックのmarginが仕様で相殺されることに起因します。
→ 「CSS marginの再確認・隣接するブロックの上下marginの相殺」
レイアウトデザインをしていて、ブロックが入れ子になることは多々あります。この入れ子が複雑な構造になってくると、縦方向のmarginが効かなくなると錯覚することがよくあります。この多くは、ブロックのmarginが仕様で相殺されることに起因します。