Inkscapeでベクターデータ作成(bitmapからベクター)
無料ソフト(オープンソース)のInkscapeを使って、簡単にベクター化
このページは、Inkscapeバージョン0.46を使った「Inkscapeでベクターデータ作成(bitmapからベクター)」ページを最新バージョン0.91(2016年1月現在)に替えてリニューアルしたものです。
旧ページはこちらからご覧いただけます。
Inkscapeとは
GNU GENERAL PUBLIC LICENSE Version2のもとでリリースされているオープンソースのベクターグラフィックエディタです。営利・非営利を問わずあらゆる用途においてあらゆる制限を受けずに無料で自由に使用および配布することができます。
現在、 Inkscapeのバージョンは最新の安定板の0.91とひとつ前の安定板の0.48.5がダウンロードできます。Windows版は、32bit、64bitが選択できます。Mac版は同時に「XQuartz」もダウンロードします。ダウンロードは、次の日本語公式サイトの「DOWNROAD」から
● Inkscape org:https://inkscape.org/ja/
ベクターデータ作成(bitmapからベクター)
今回は、Windows 7 Pro(32bit)とMac OS 10.6.8にバージョン0.91をインストールして、
「QRコード自由作成」で作ったpng画像からベクターデータを作成してみました。
- Inkscapeを起動します(ここではWindows版を使用)。
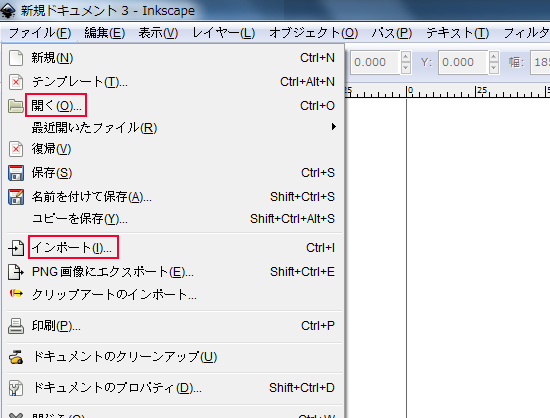
- 描画領域にpng画像をドラッグ&ドロップ、または、メニューの[ファイル]→[開く]や、メニューの[ファイル]→[インポート]でpng画像を選び読込み表示させます。

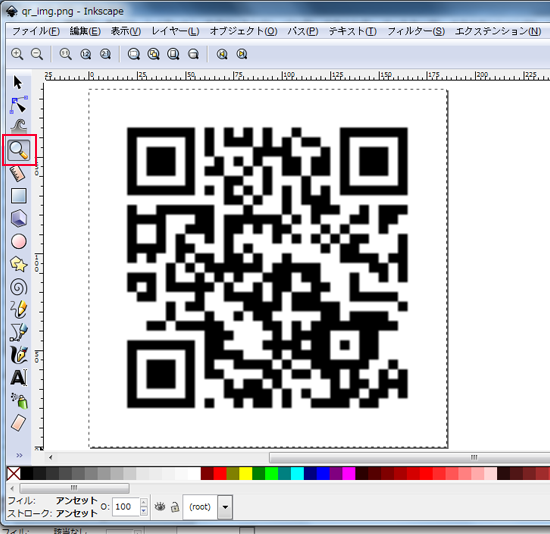
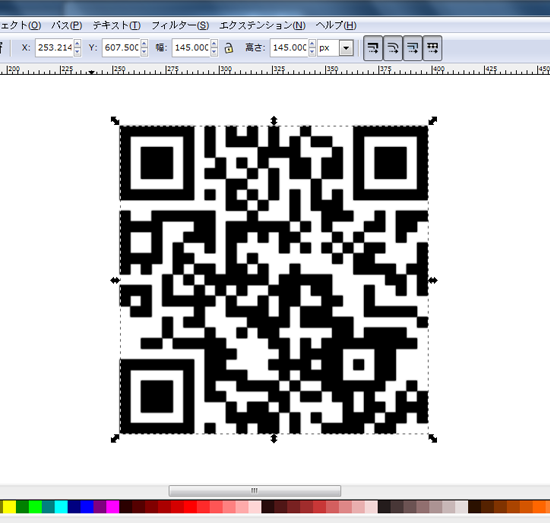
- 表示サイズが小さい場合は、ズームツールなどで大きくして細部を見やすくします。

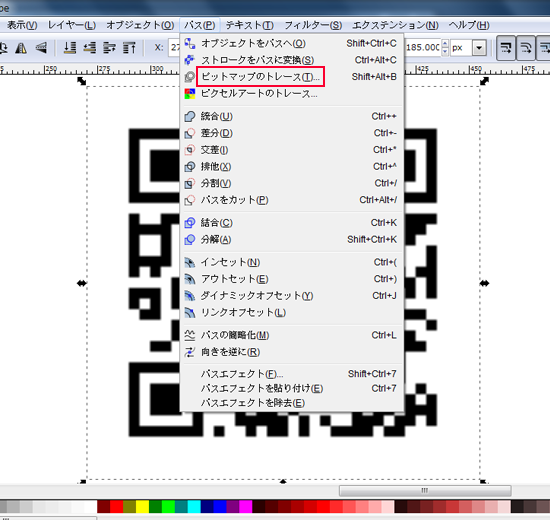
- 次に、画像を選択した状態でメニューの[パス]→[ビットマップをトレース]をクリックします。

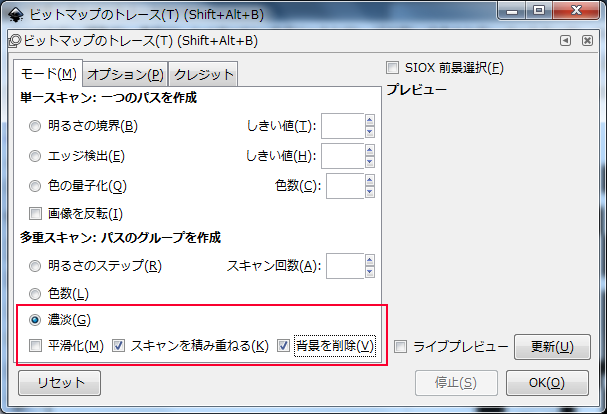
- すると次の[ビットマップをトレース]ダイアログが開きます。[モード]タブの[濃淡]にチェックを入れ、[平滑化]のみ、チェックが入っていたら外します。

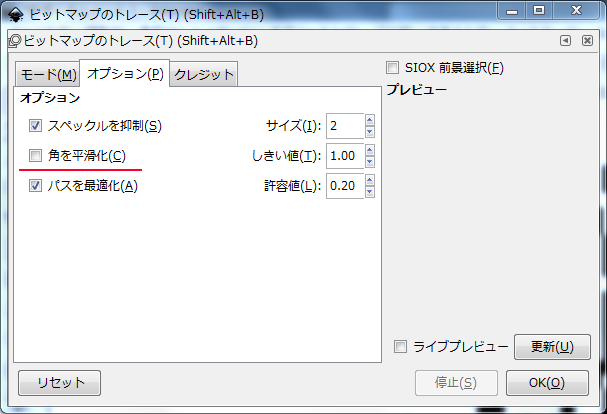
- 続いて、同じダイアログの[オプション]タブを選び、[角を平滑化]にチェックが入っていたら外します。
[OK]ボタンをクリックします。

-
選択していたpng画像の真上に、ベクターオブジェクトが作成されます。

-
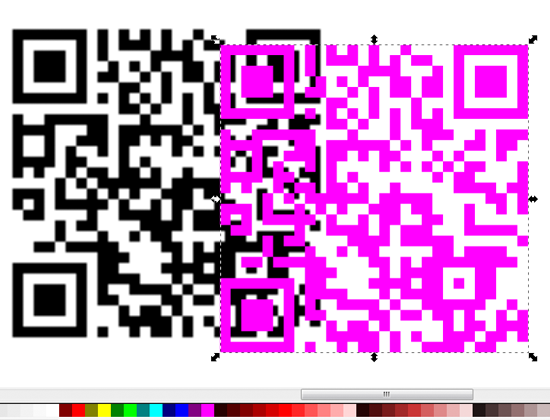
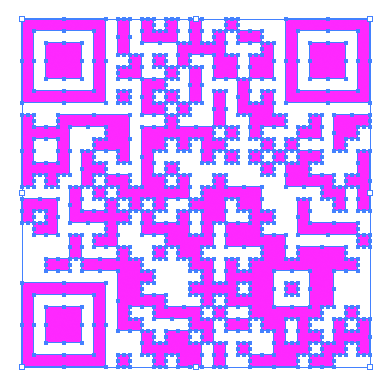
同じ黒色で判りづらいので、色をピンクにして右側にずらしたものが次の画像です。

- 元のpng画像を削除(選択した状態でキーボードの[Delete]もしくは[BackSpace]キーを押します)。ベクターオブジェクトを残して、メニューの[ファイル]→[名前を付けて保存]で保存します。特にフォーマットを選ばなければ、svg(Inkscape SVG)で保存されます。これで、いくら拡大しても劣化しないベクター画像のでき上がりです。
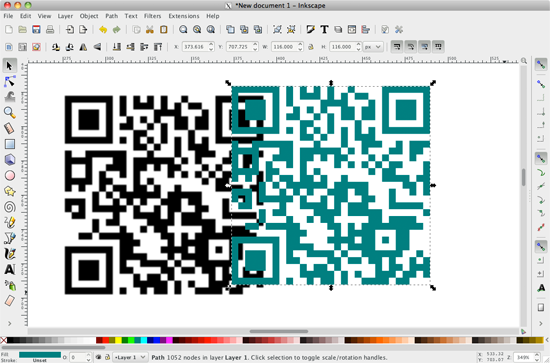
- 同様にMacで作成したものが次の画像です。Mac版の場合、日本語化に問題が生じることがあり、このときも英語版のままでしたが、ベクター画像の作成は問題なくできました。

-
作成したsvgをIllustratorで開いてみたのが次の画像です。

Inkscape org:https://inkscape.org/ja/
 QRコード自由作成成
QRコード自由作成成
 ラスターのQRコード画像をIllustratorでベクターデータに
ラスターのQRコード画像をIllustratorでベクターデータに
 マメ知識:ラスター画像とベクター画像
マメ知識:ラスター画像とベクター画像
 「Inkscapeでベクターデータ作成(bitmapからベクター)」の旧ページ
「Inkscapeでベクターデータ作成(bitmapからベクター)」の旧ページ
 QRコード画像をwebサービス(Autotracer.org)を使ってベクターデータに
QRコード画像をwebサービス(Autotracer.org)を使ってベクターデータに
※「QRコード」は、株式会社デンソーウェーブの登録商標です 。