Illustratorのライブトレースを使ってベクターデータ作成
Illustrator(CS4以上)のライブトレースでQRコードをベクター変換
このページは、IllustratorのCS2などを使用して「モザイクを使用したQRコード変換」や、「CS2のライブトレースを利用したQRコード変換」について解説した旧「Illustratorでベクターデータ作成(bitmapからベクター)」ページを、CS4のライブトレースを利用したQRコード変換のみに特化してリニューアルしたものです。旧ページは、こちらからご覧いただけます。
Illustratorのライブトレース
IllustratorのバージョンCS2から加わった機能で、ラスター(bitmap)の画像を簡単操作でベクターデータに変換できます。ベクターデータに変換した画像(内部的にはテキスト)は、ラスターと違って、どんなに拡大しても画質の劣化が起こりません。
QRコードをベクターに変換
MacのIllustrator CS4を使用しました。
事前にブラウザで「QRコード自由作成」からQRコードを作成し、右クリックでデスクトップなど判りやすいところに保存しておきます。

- Illustratorを起動後、作成しておいたQRコード画像(png)をIllustratorのアイコンにドロップして表示させます。またはIllustratorの[ファイル]→[開く]でQRコード画像を選んでもかまいません。新規ドキュメントを作成しておき、そこへ読込んでも同様になります。

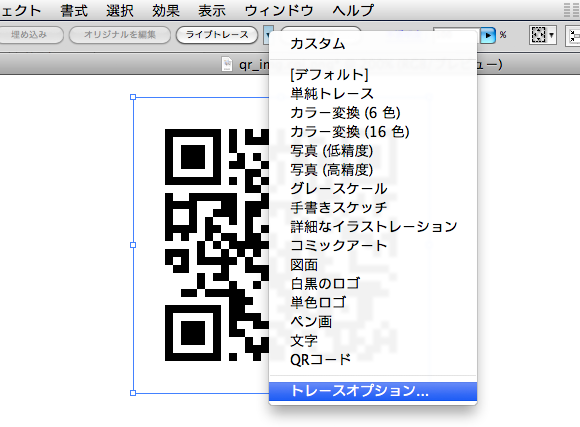
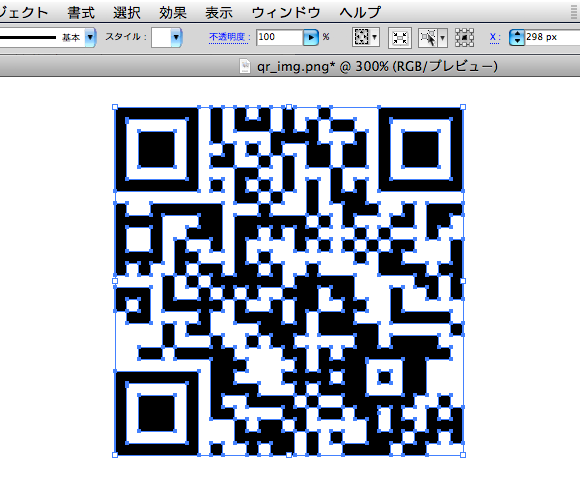
- QRコード画像を選択した状態にすると、上側に[ライブトレース]ボタンが表示されるので、その右側の下向き矢印をプルダウンして、[トレースオプション]を選びます。なお、この画像の下のほうに「QRコード」と表示されていますが、これは自分で以前に追加したもので、通常はありません。

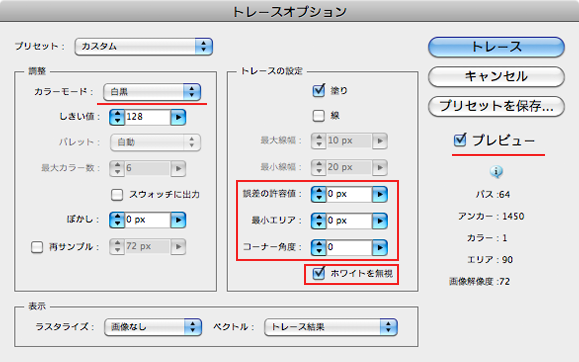
- [トレースオプション]ダイアログが開くので、左側「カラーモード:」を[白黒]に、右側の「誤差の許容値」、「最小エリア」、「コーナー角度」を全て[0]にします。次に「ホワイトを無視」にチェックを入れます。

なお、「プレビュー」ですが、数値を操作したときの変化を確認するものなので、細かい設定の反映の確認が不要の今回のケースでは、チェックの有無はどちらでもかまいません。
[トレース]ボタンをクリックします。 - この表示サイズでは、見た目の変化はわかりませんが、[トレース]が適用されています。ズームツールで拡大すると、仕上がりの状態を確認できますが、これ以上の精度の修正はできないので、そのまま[拡張]ボタンをクリックして、ベクターのパスに変換します。

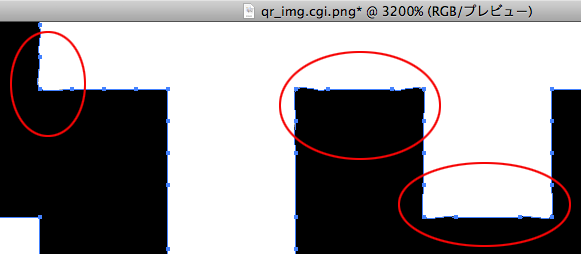
- 大きく拡大(3200%程度)して、パスを見ると、各所にアラが目立ちます。

パスをややきれいに修正
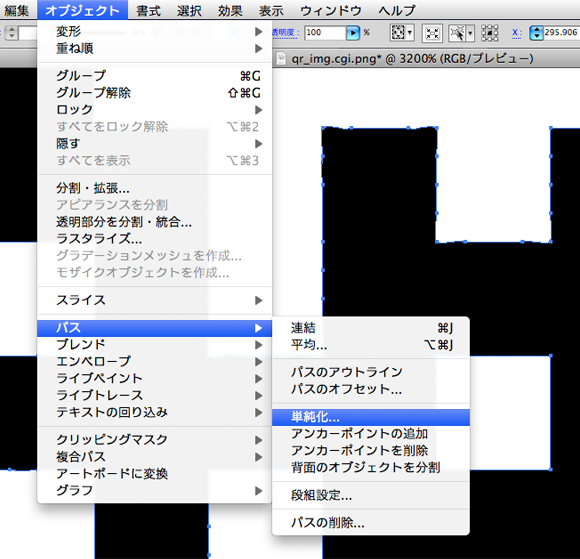
パスを選択しておき、メニューの[ファイル]から、[パス]→[単純化]を選びます。
-
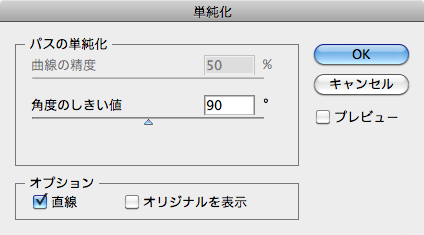
[単純化]ダイアログで、「角度のしきい値」を[90]に、「オプション」の[直線]にチェックを入れ、[OK]ボタンをクリックします。「角度のしきい値」はデフォルトの[0]のままでも修正可能ですが、0以外で90までの角度にしておくと、同時に余計なアンカーポイントの削除も実行されます。

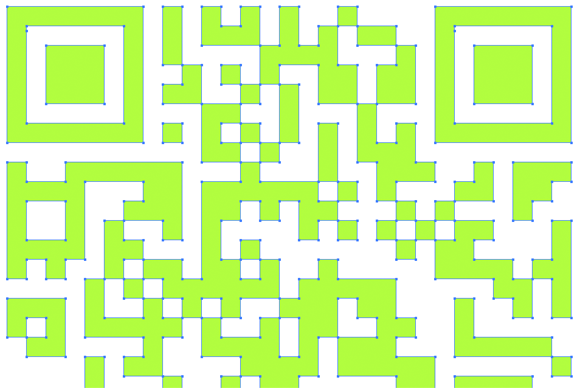
- アンカーポイントを判りやすくするため、薄く着色したものが次の画像です。角を構成するアンカーポイント以外はほぼ削除されています。

- 色を認識しやすい黒に戻し、スマートフォンからQRコードの読み込み、内容の確認を行います。問題なければ、どんなに拡大しても劣化しないQRコードベクターデータの完成です。

- IllustratorのAIファイルとして保存します。また、webやその他で汎用的に利用するため、svgでも保存しておくと便利です。
※「QRコード」は、株式会社デンソーウェーブの登録商標です 。